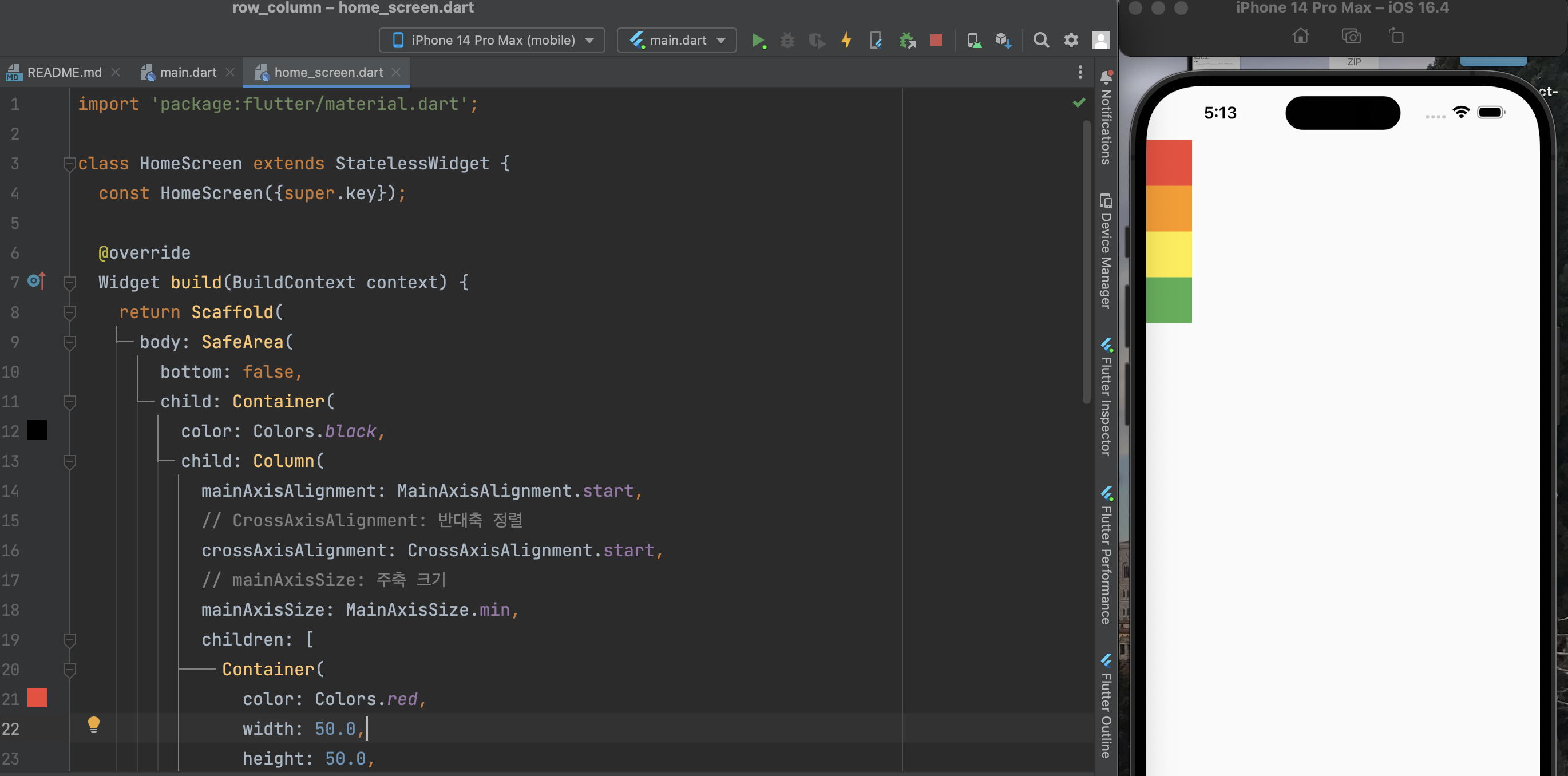
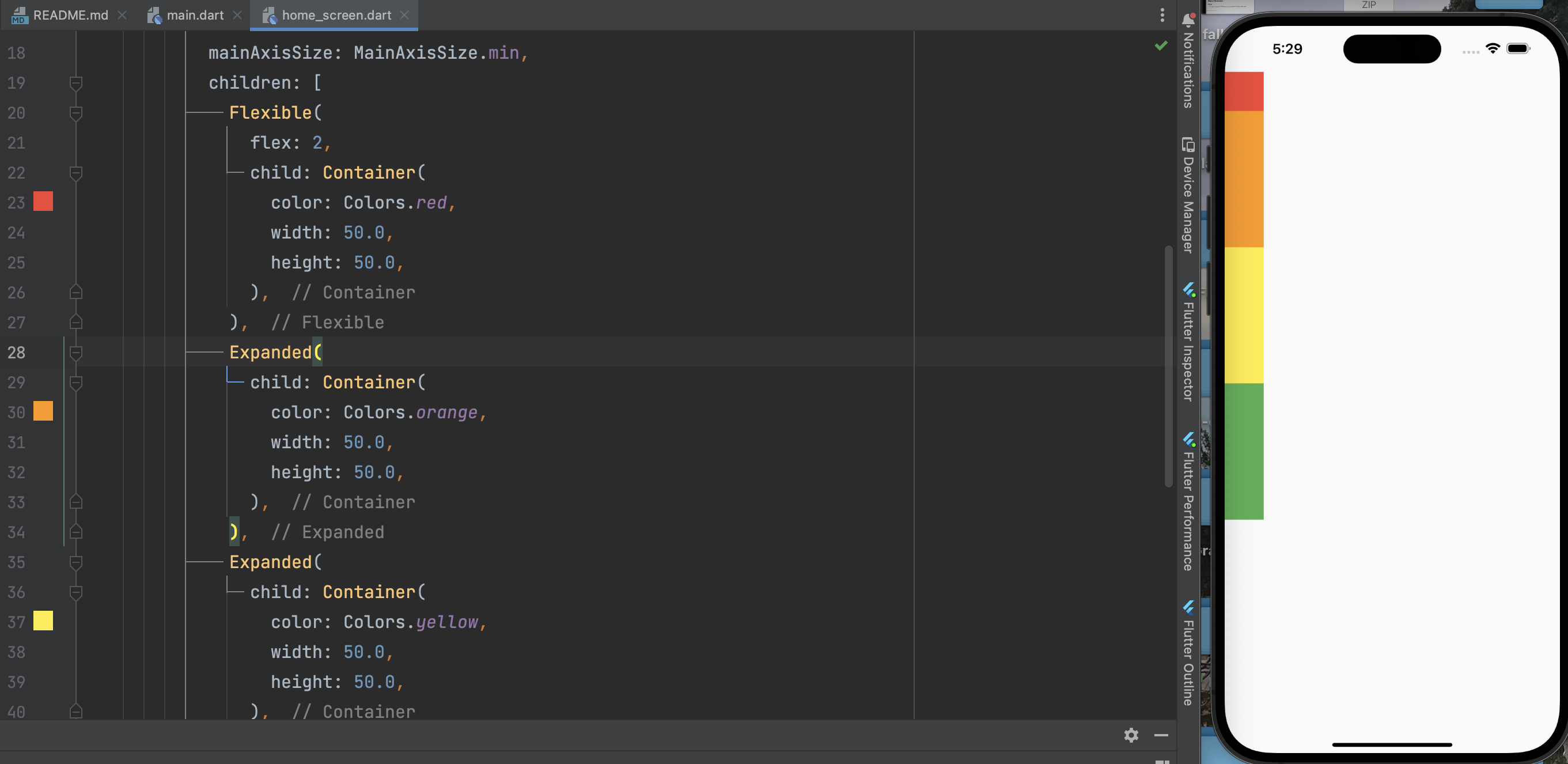
mainAxisSize: 주축 크기

import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
bottom: false,
child: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
// CrossAxisAlignment: 반대축 정렬
crossAxisAlignment: CrossAxisAlignment.start,
// mainAxisSize: 주축 크기
mainAxisSize: MainAxisSize.min,
children: [
Container(
color: Colors.red,
width: 50.0,
height: 50.0,
),
Container(
color: Colors.orange,
width: 50.0,
height: 50.0,
),
],
),
),
),
);
}
}min, max
-> 기본 값: max
Column이나 Row 안에만 Expanded/ Flexible 사용 가능!
다른 데 사용하면 에러 남
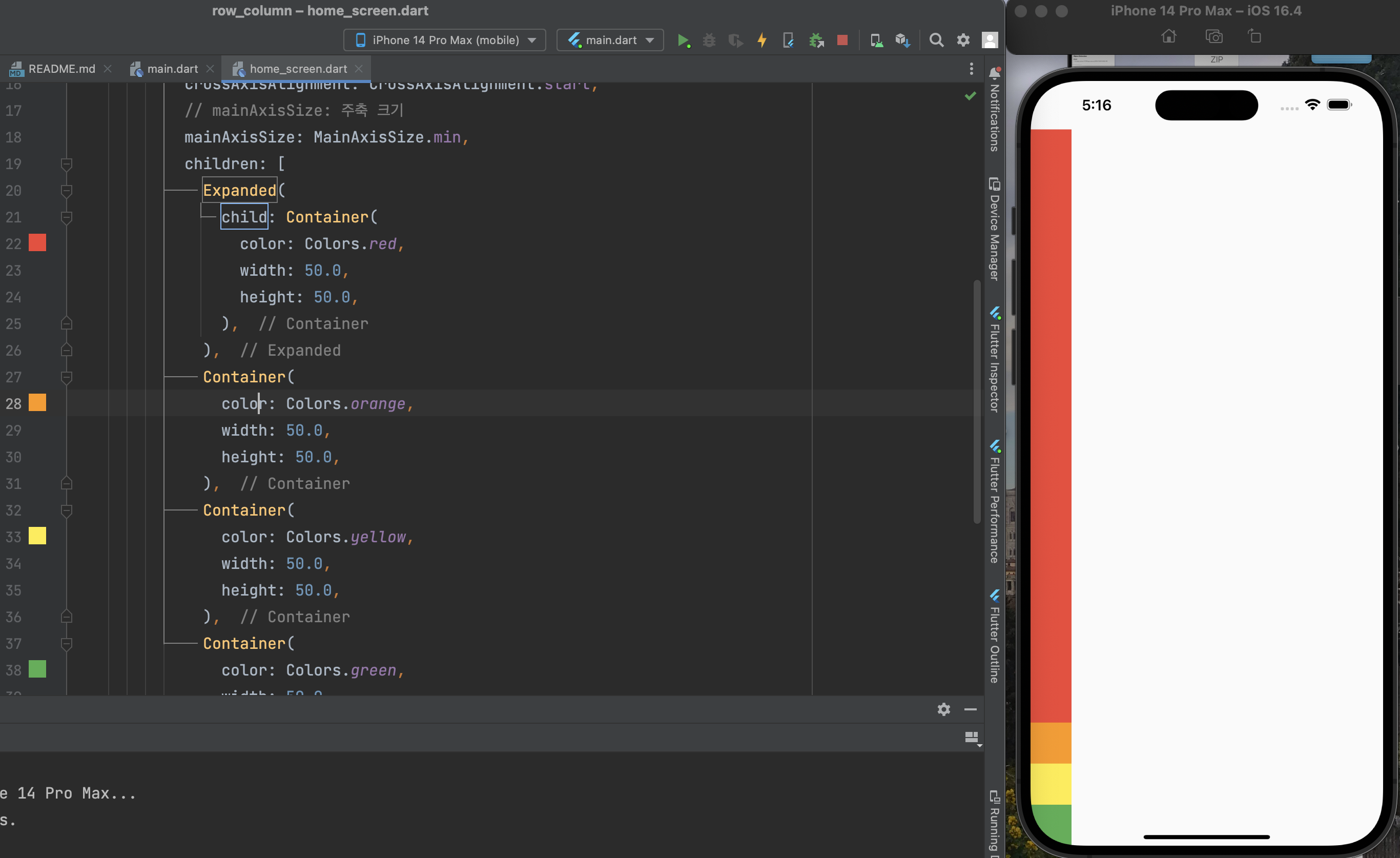
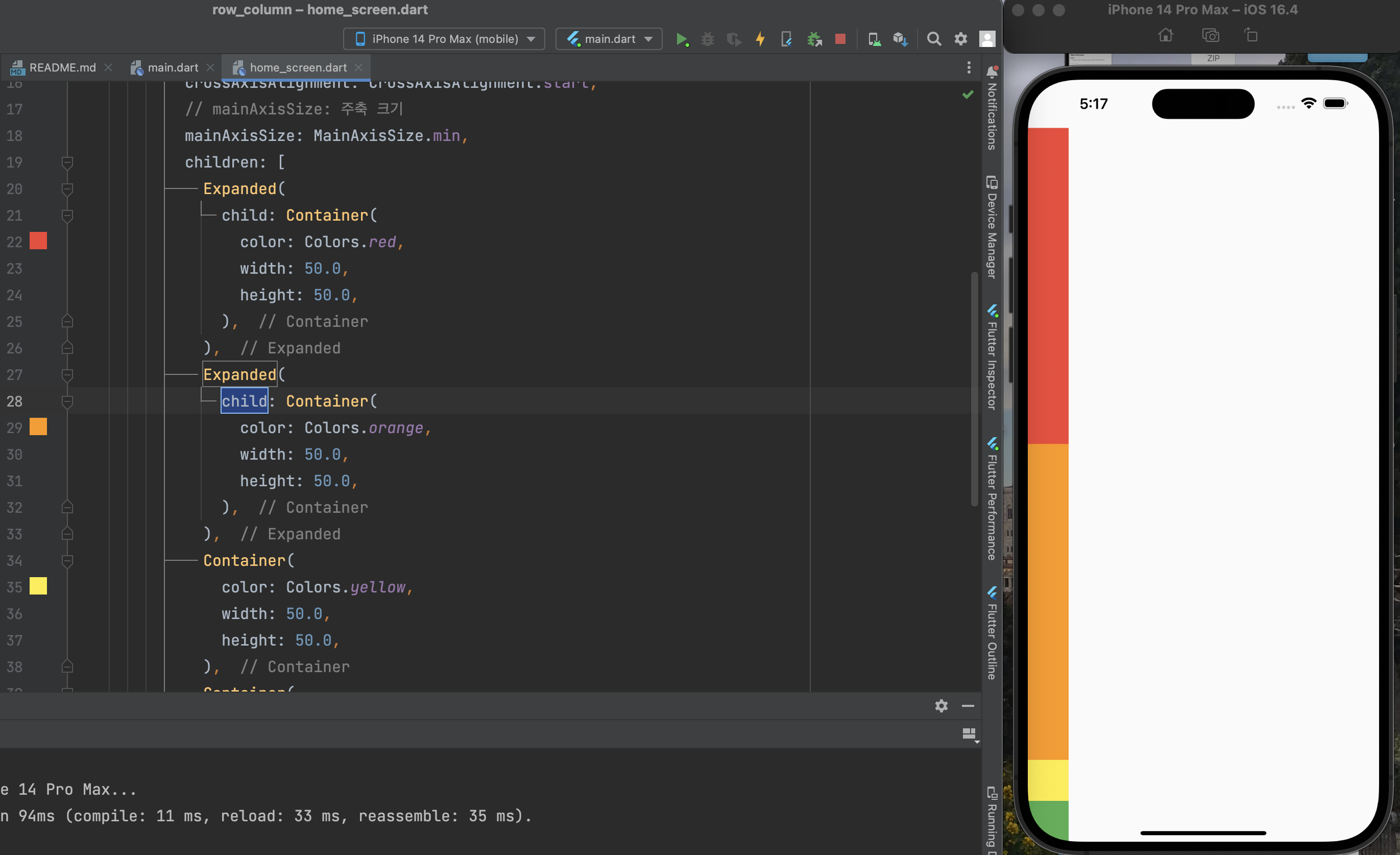
Expanded


-> 남은 공간을 나눠 확장해 가져가는 것을 볼 수 있음
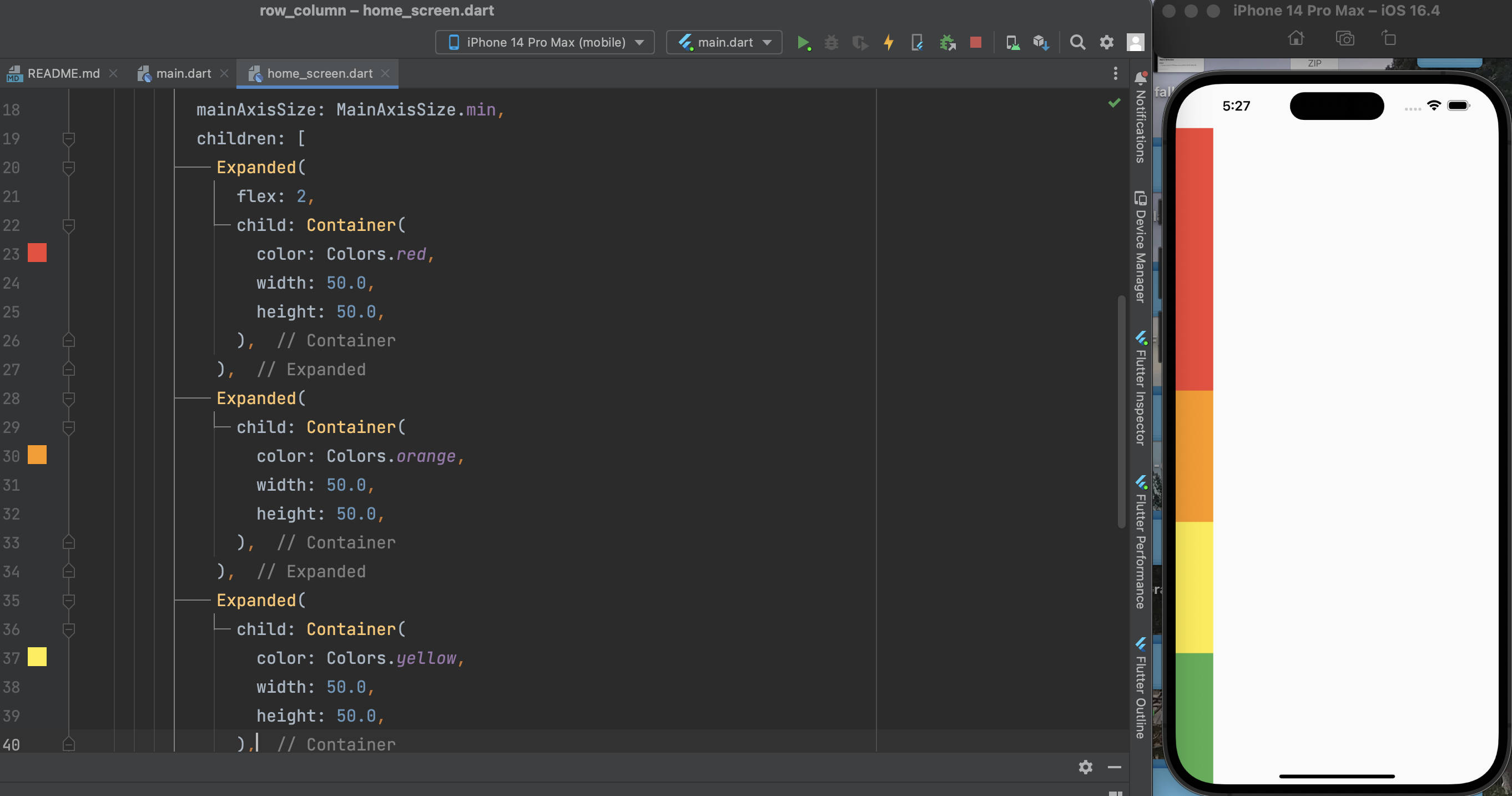
flex

Expanded 위젯의 비율 지정할 수 있음
Flexible

마찬가지로 flex 통해 비율 조정할 수 있음
빈 공간에 대한 것인듯
Flexible은 Expanded에 비해서는 자주 안쓰인다고 함
'CS > Flutter | Dart' 카테고리의 다른 글
| webview, javascriptMode, controller (0) | 2023.07.17 |
|---|---|
| Row, Column 실습 (0) | 2023.07.17 |
| Widget Tree, MainAxisAlignment, CrossAxisAlignment (0) | 2023.07.17 |
| Flutter Hello World,,,! (0) | 2023.07.16 |
| Dart 3.0 업데이트 주요 내용 - Record, Destructuring, pattern matching, mixin class (0) | 2023.07.13 |



