

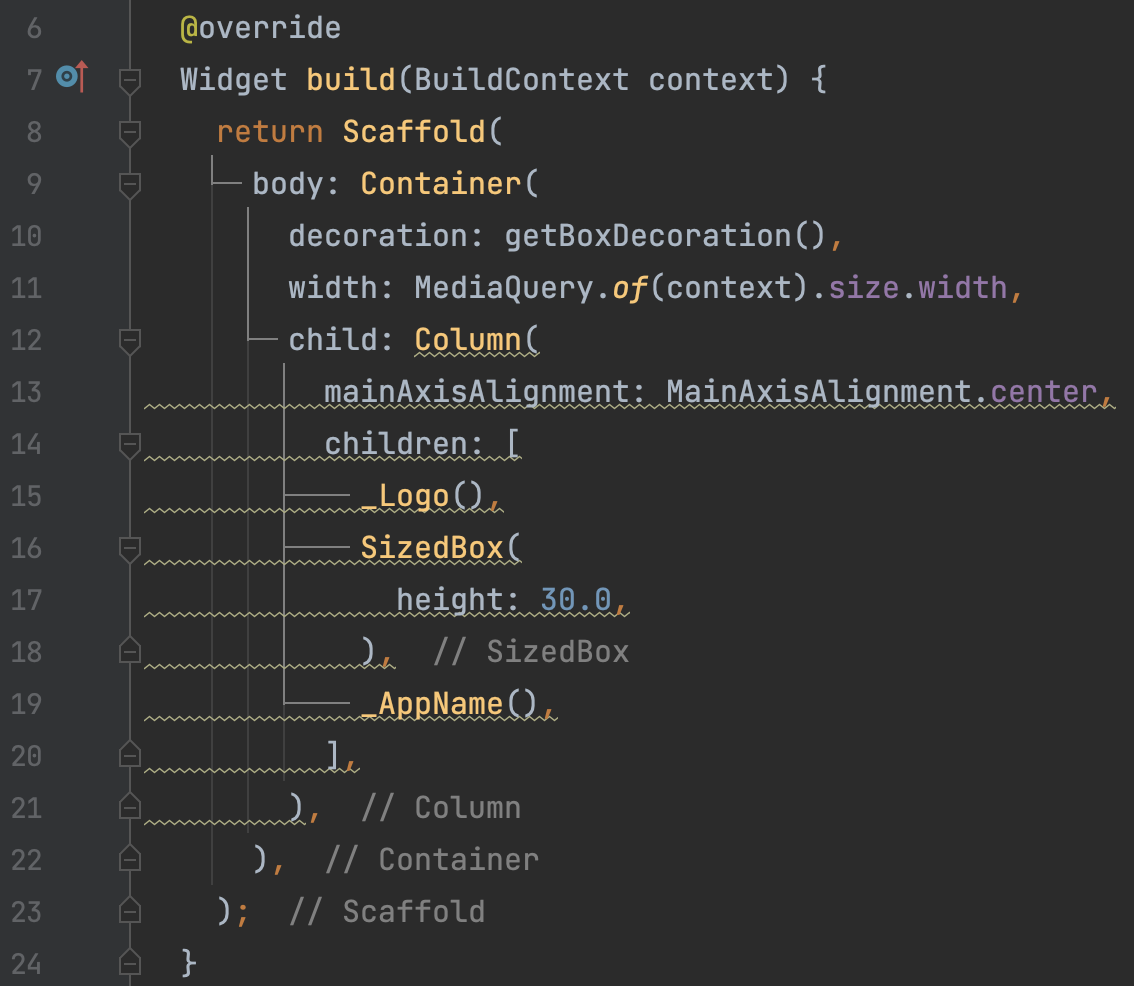
로고와 앱이름 넣어주기
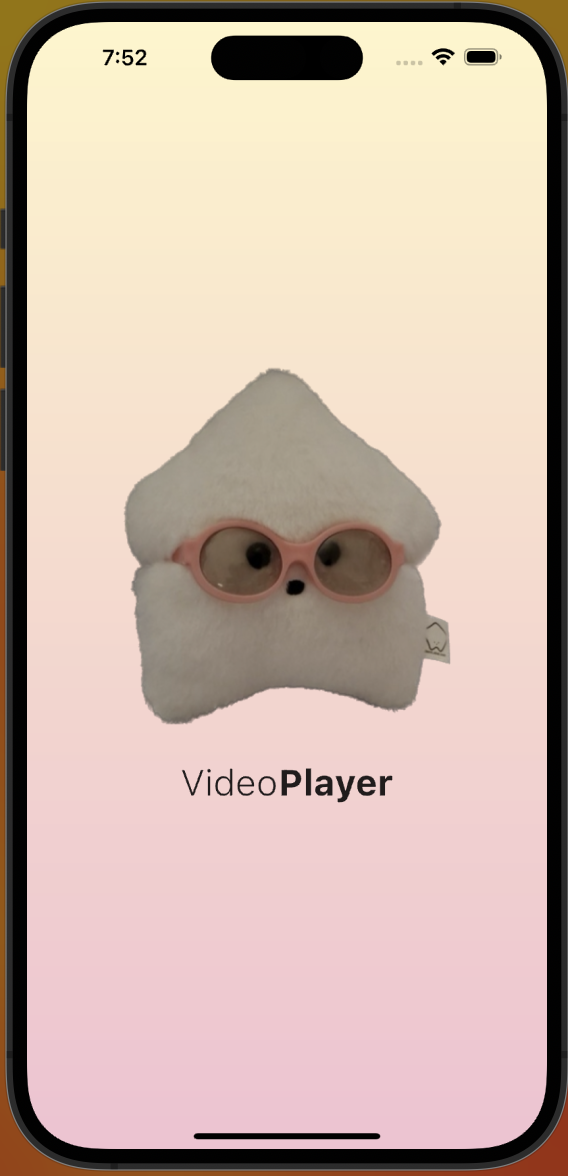
쿄쿄,, 기엽지 않나용 ~
SizedBox(
height: 30.0,
),로고 이미지와 앱이름 사이 공백은 보통 SizedBox로 해준다고 한다

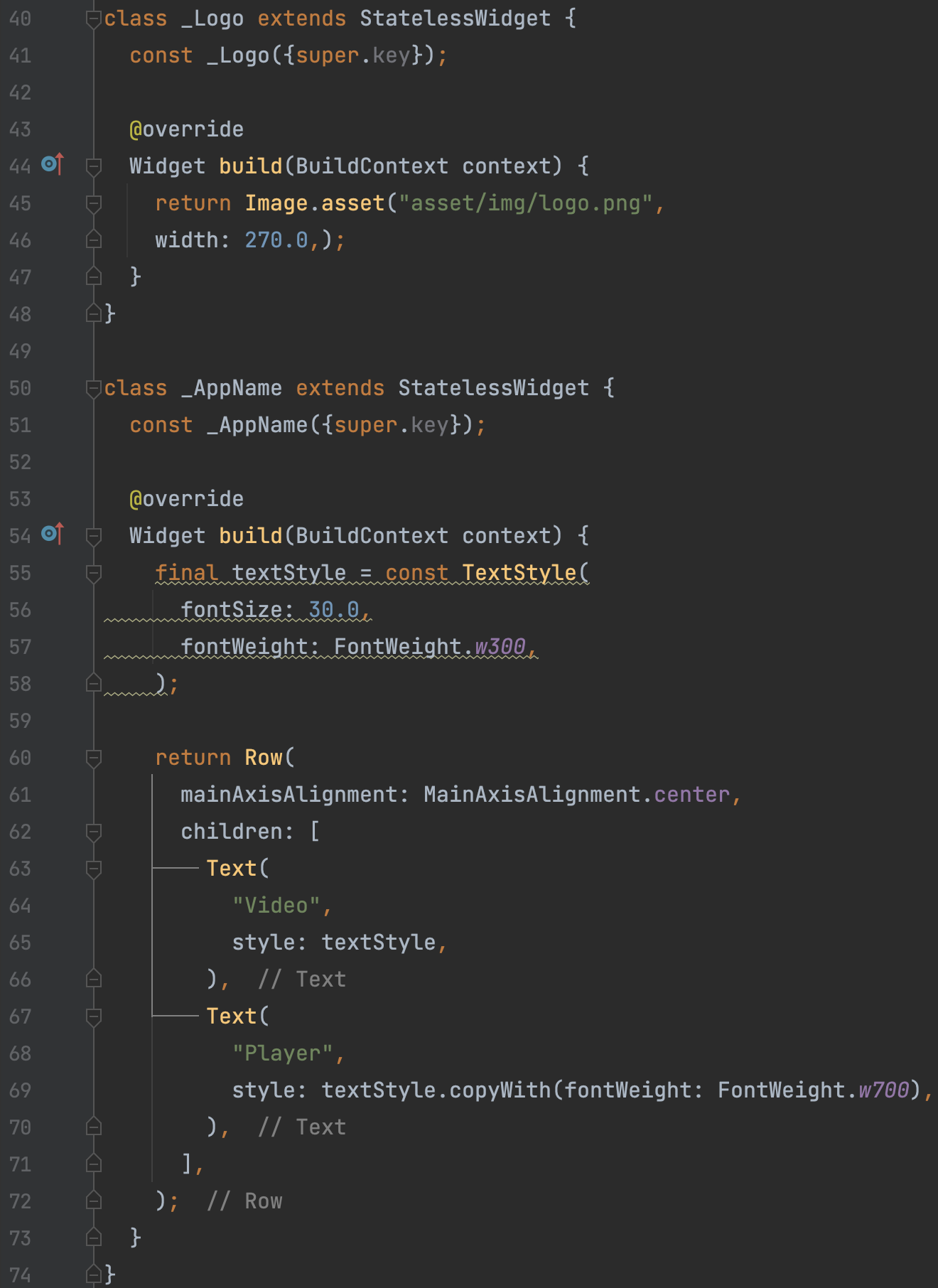
로고와 앱이름은 따로 stless 위젯으로 정의해주었다
style: textStyle.copyWith(fontWeight: FontWeight.w700),textStyle.copyWith()를 이용해 같은 스타일이지만 ()안에 지정한 옵션만 살짝 다르게 할 수 있다

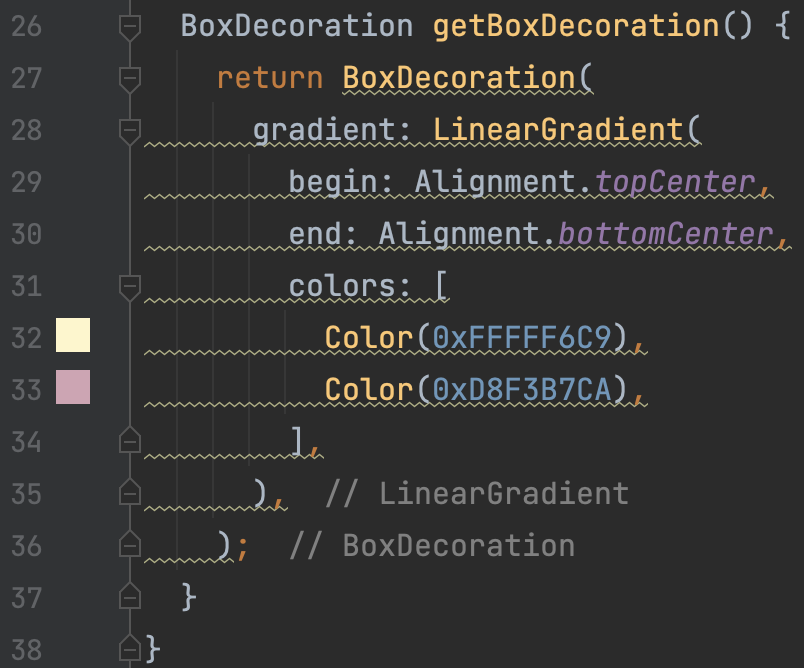
BoxDecoration 기능 신기하다!
gredient에 여러 그래디언트 옵션들이 있어서 이 프로젝트에서는 LinearGradient를 지정했다
시작과 끝 정렬을 지정할 수 있고, 색상값을 넣어준다

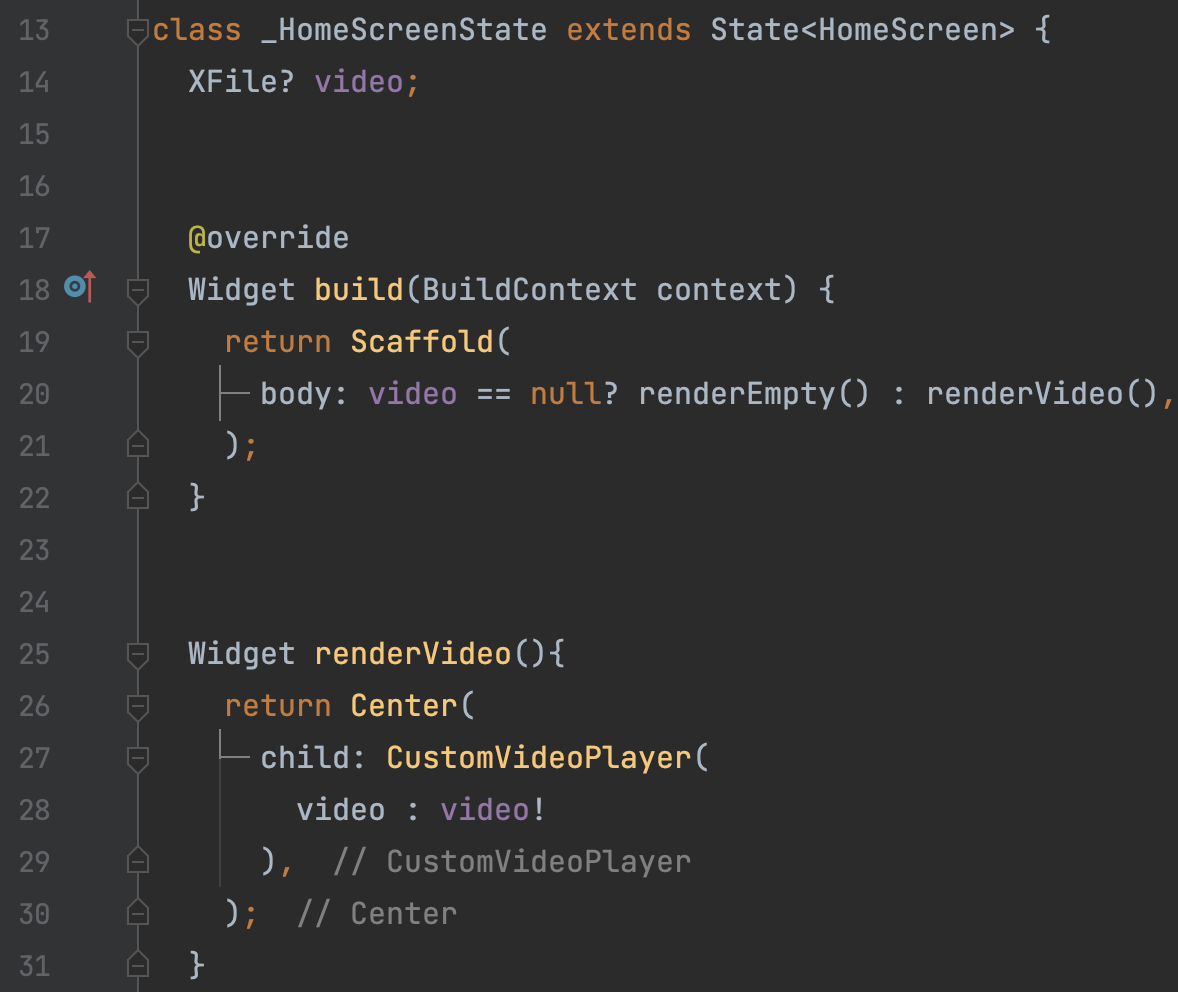
renderEmpty() 위젯으로 감싸준다
로고를 누르면 onLogoTap()에 정의해준대로 동작한다
async와 await을 사용해 ~를 하기까지 기다리다 동작하게 해준다
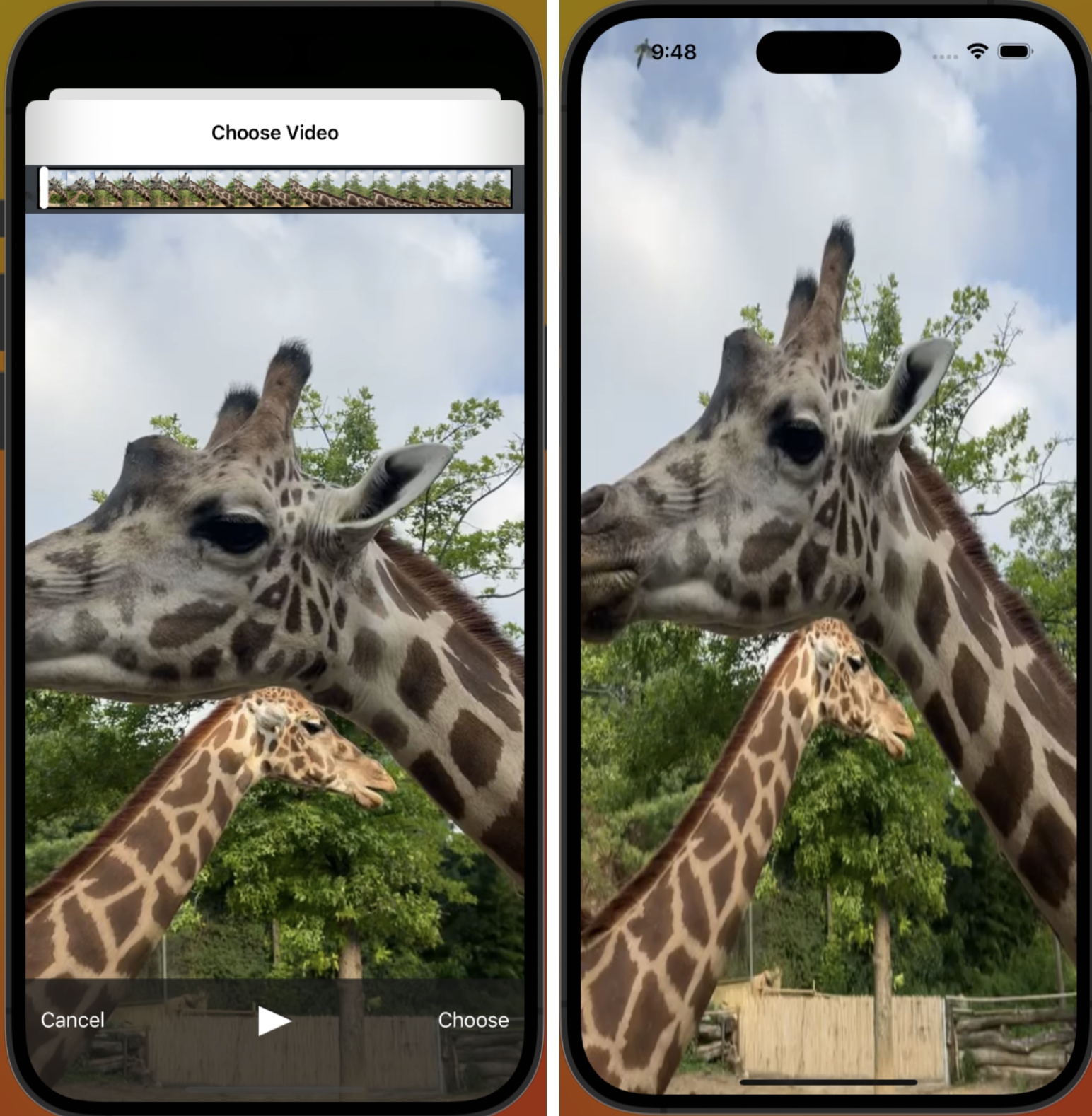
위 예시는 갤러리에서 동영상을 가져오게 한다



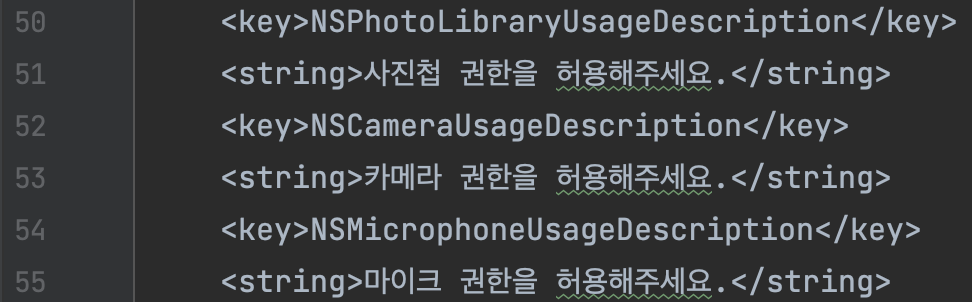
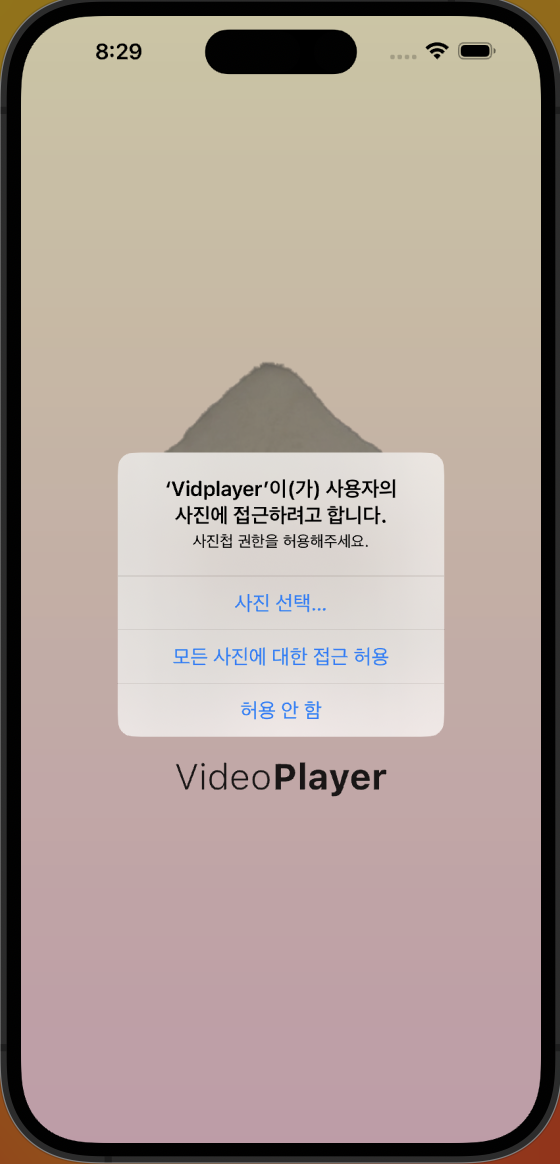
info.pilst에 지정해준대로 사진첩, 카메라, 마이크 권한이 필요할 때 요청 메시지가 뜬다


비디오가 null이 아니면(비디오 선택을 하고 나오면) renderVideo()를,
비디오가 null이면 renderEmpty()를 동작한다
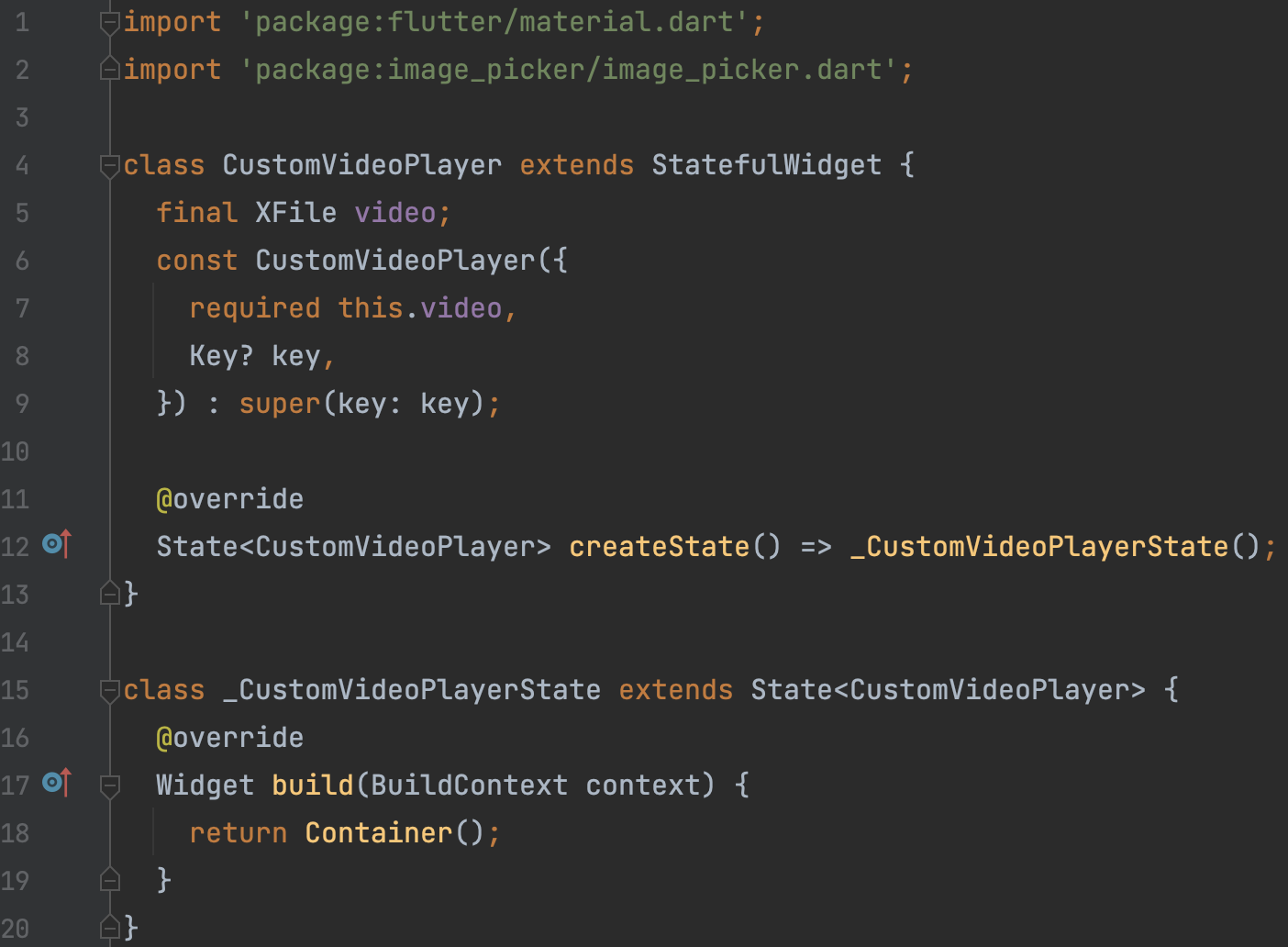
renderVideo()의 경우 CustomVideoPlayer()를 동작시킨다

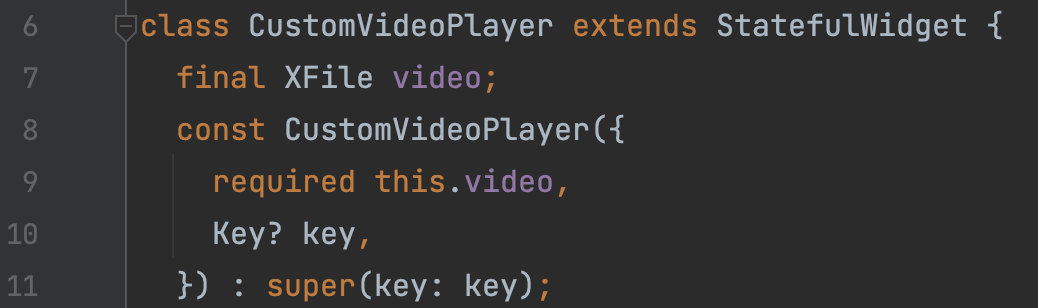
custom_video_player.dart에도 Xfile video 선언하기

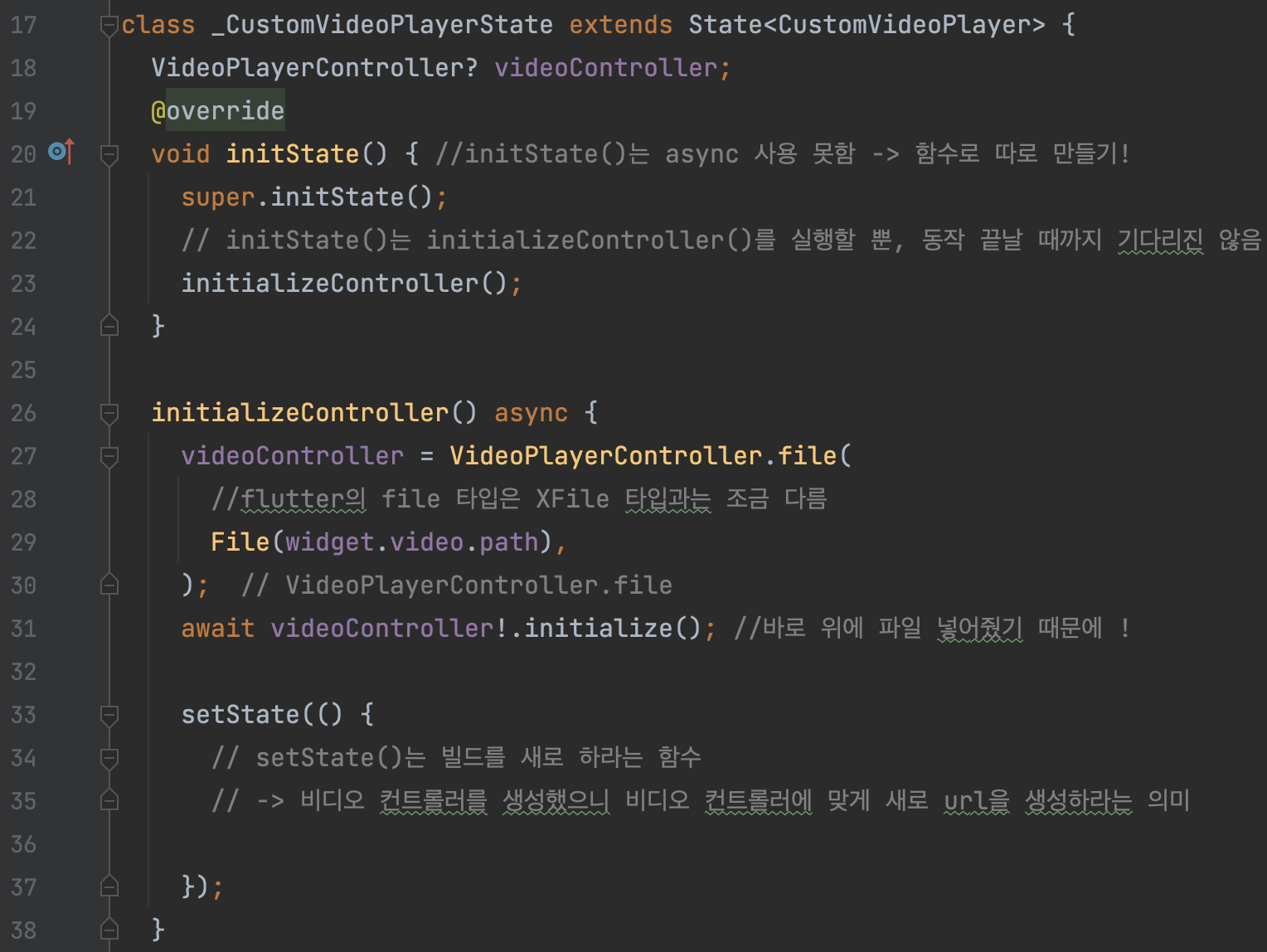
videoController 변수 생성해주기
initState()는 async를 사용하지 못한다고 한다
-> 함수로 따로 만들어준다(initializeController())
initState()는 initializeController()를 실핼할 뿐, 동작이 끝날 때까지 기다리진 않는다
initializeController()를 이용해 비디오 파일 값을 넣어준다
주의할 점은 flutter의 file 타입은 XFile 타입과는 조금 다르다는 것이다
라인 29에서 File 해줄 때 꼭 아래 패키지를 import해줘야 한다(html 패키지가 아닌!)
import 'dart:io'; //무조건 이 패키지의 File을 가져와야 함
라인 31에서 videoController에 !를 한 이유는,
바로 위에서 파일을 넣어줬기 때문에 null일 수 없기 때문이다
setState()는 빌드를 새로 하라는 함수이다
-> 비디오 컨트롤러를 생성했으니, 비디오 컨트롤러에 맞게 새로 URL을 생성하라는 의미이다


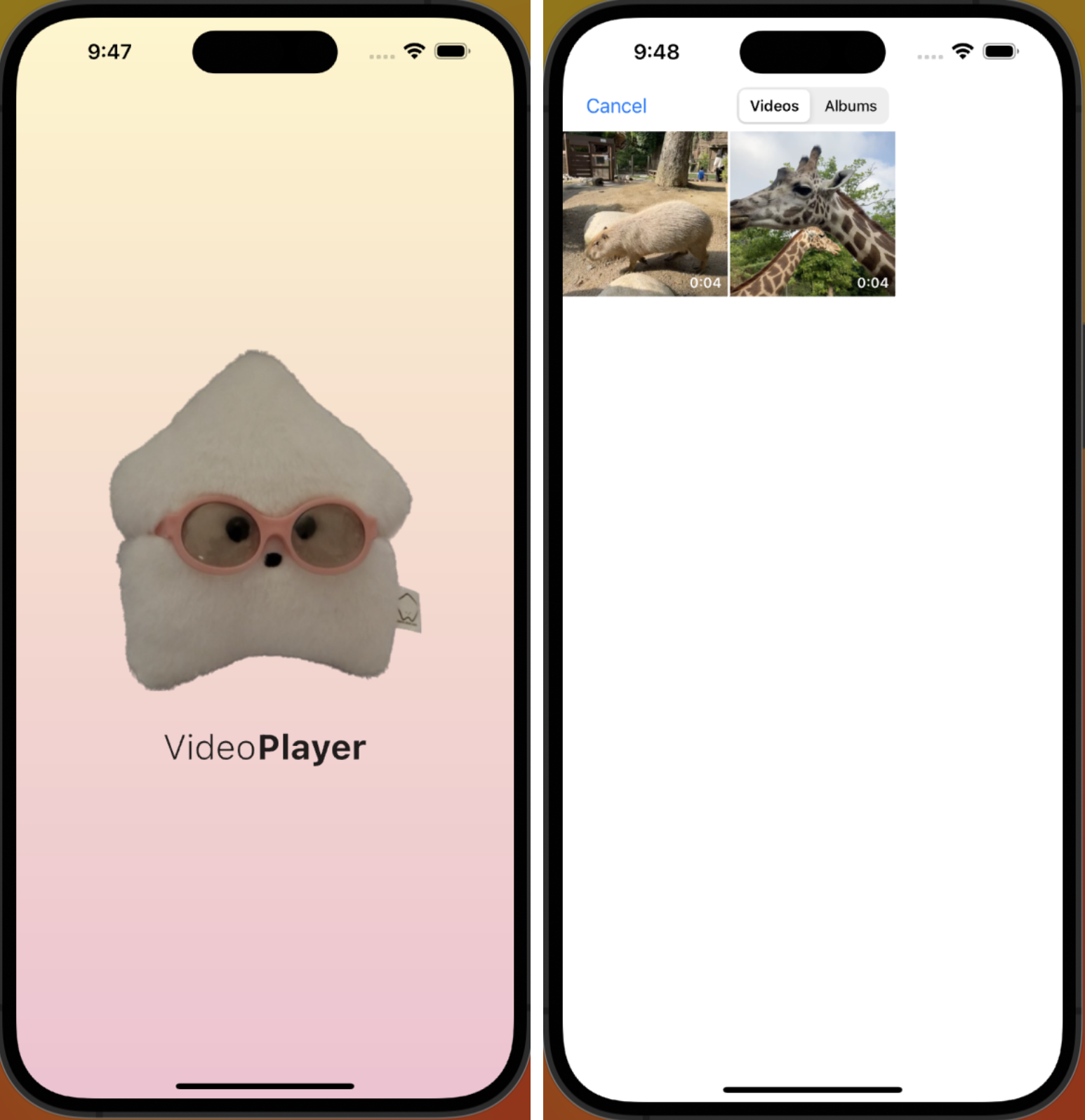
홈스크린에서 로고이미지(별)를 클릭하면
갤러리로 넘어가고
동영상을 선택하고 choose를 누르면
동영상이 재생된다
'CS > Flutter | Dart' 카테고리의 다른 글
| 비디오 플레이어 앱 #3(Slider, 새로운 동영상 불러와 재생) (0) | 2023.08.02 |
|---|---|
| 비디오 플레이어 앱 #2(동영상 사이즈 조절, 뒤로가기, 재생, 앞으로가기 버튼 구현) (0) | 2023.08.01 |
| pop 메소드 - maybePop, canPop, WillPopScope (0) | 2023.07.26 |
| push 메소드 - pushReplacement, pushReplacementNamed, pushAndRemoveUntil, pushNamedAndRemoveUntil (0) | 2023.07.26 |
| Named Route - PushNamed (0) | 2023.07.26 |




