

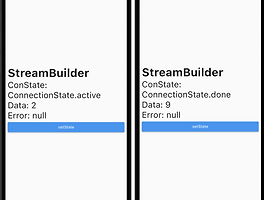
connectionState가 바뀔 때마다 builder()가 계속 새로 불린다
builder() 안에서 setState를 하지 않아도 자동으로 FutureBuilder가 해주는 거다
위 예시에서는 snapshot과 관련된 어떤 것이 바뀌어도 builder()는 다시 불린다

버튼 누르면 setState() 되게 해보았다
캐싱(caching)
build 다시 실행했지만 FutureBuilder가 기존의 데이터 값 기억하는 것이다
위 예시에서는 기존 데이터 값 유지한 상태에서 3초 뒤에 데이터 값 바뀐다


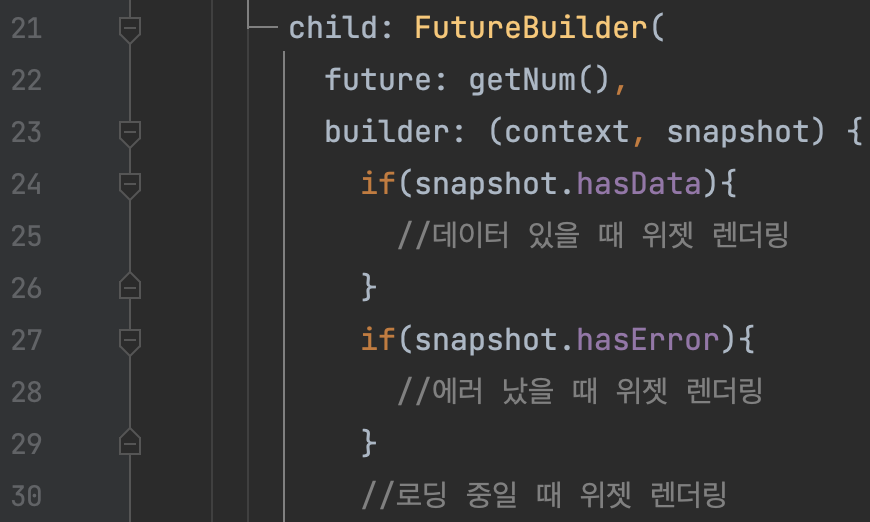
if(!snapshot.hasData){
return Center(
child: CircularProgressIndicator(),
);
}데이터가 아예 없을 때 로딩바 돌다가 데이터 생성되면 보여주기
-> 데이터가 한 번 생긴 후 부터는 데이터 값 기억했다가 진행하는 기능을 캐싱!

throw Exception("에러 발생!");FutureBuilder 에서도 원하면 에러 값 가져올 수 있다

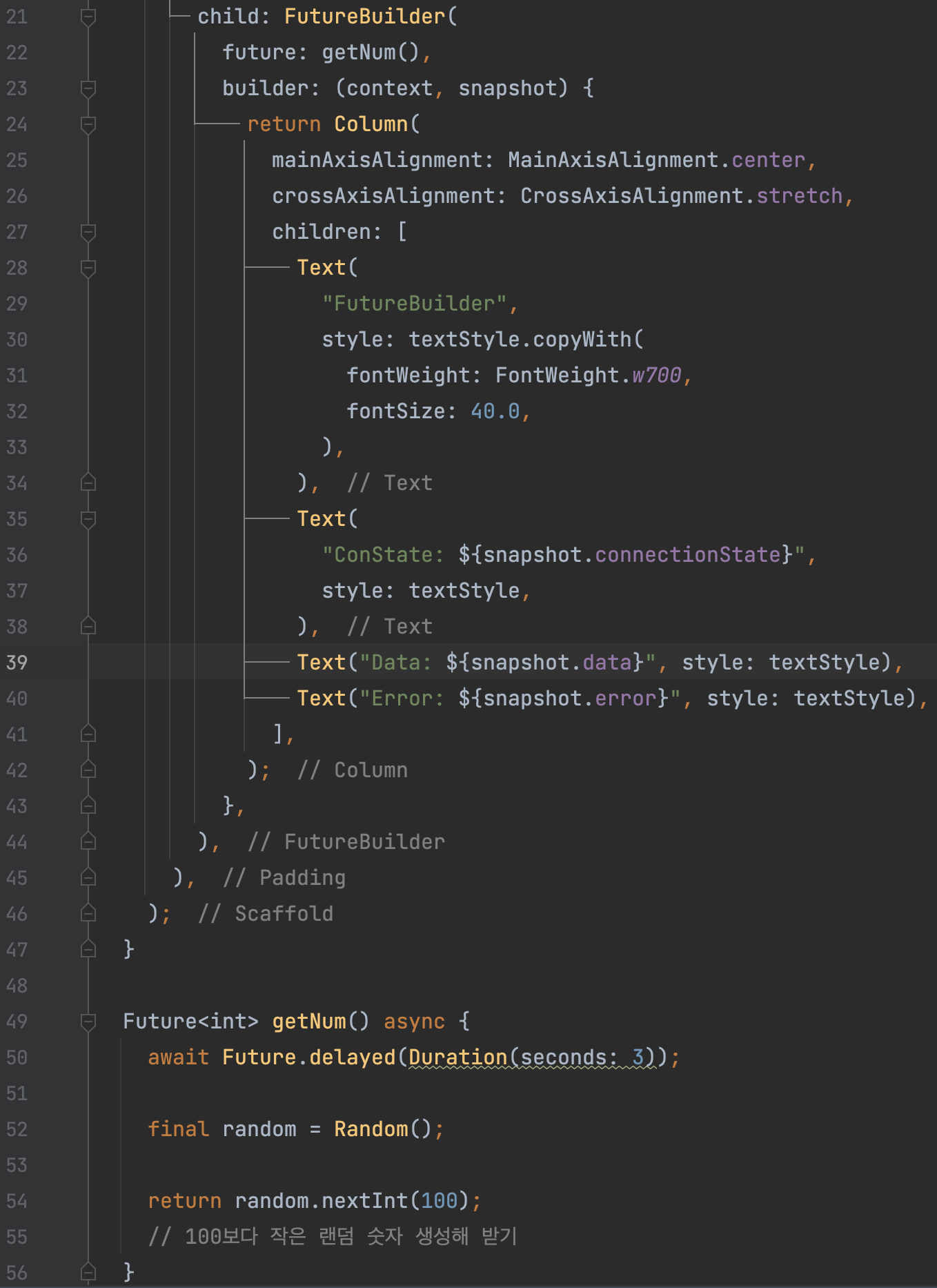
FutureBuilder는 이런 식으로 쓰인다
캐싱 잘 활용하면 유저에게 실제 로딩이 걸리는 곳에서 로딩이 안 걸리는 것처럼 보이게 할 수 있다
'CS > Flutter | Dart' 카테고리의 다른 글
| 영상통화 앱 (1) | 2023.08.07 |
|---|---|
| StreamBuilder (0) | 2023.08.07 |
| 출석체크 앱 (0) | 2023.08.05 |
| 비디오 플레이어 앱 #3(Slider, 새로운 동영상 불러와 재생) (0) | 2023.08.02 |
| 비디오 플레이어 앱 #2(동영상 사이즈 조절, 뒤로가기, 재생, 앞으로가기 버튼 구현) (0) | 2023.08.01 |