모든 리스트 또는 스크롤 가능한 위젯들은 칼럼 안에 넣었을 때 Expanded로 해주지 않으면 에러난다
이론 상 리스트 뷰는 무한한 크기를 차지할 수 있다
-> 차지할 수 있는 최대 크기 지정해주기
(GridView도 마찬가지)
Slivers
https://medium.flutterdevs.com/explore-slivers-in-flutter-d44073bffdf6
Explore Slivers In Flutter
Using Slivers To Making Scrollable Layouts In Flutter
medium.flutterdevs.com
SliverAppBar

slivers의 SliverAppBar() 이용해 앱바 만들 수 있다
위 사이트를 참고하니, background 파라미터에 이미지 소스 주소를 넣어 앱바를 사진으로 꾸밀 수도 있다
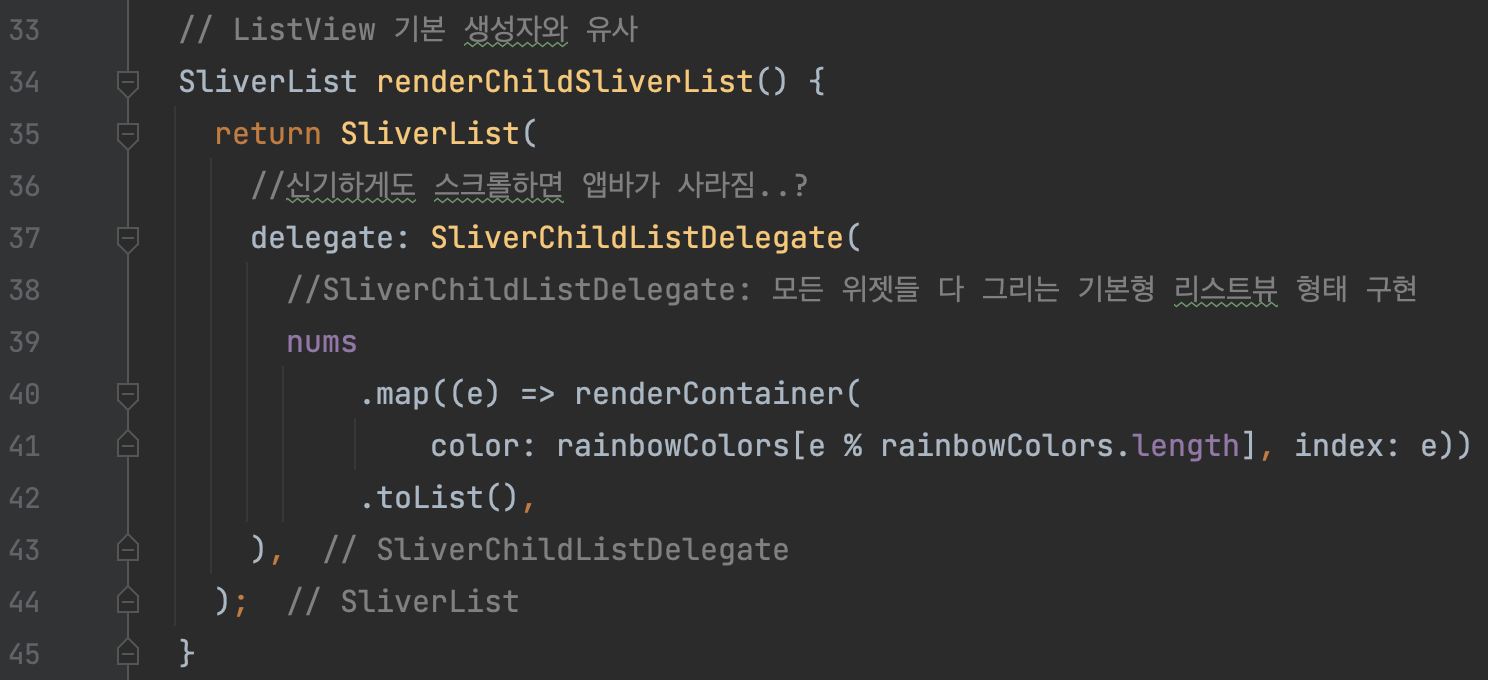
SliverList
SliverList is a sliver that puts the children in a linear array or one-dimensional array. It takes a delegate parameter to give the things in the list so they will scroll into view. We can indicate the children’s list utilizing a SliverChildListDelegate or build them with a SliverChildBuilderDelegate.
SliverChildListDelegate
https://api.flutter.dev/flutter/widgets/SliverChildListDelegate-class.html
SliverChildListDelegate class - widgets library - Dart API
A delegate that supplies children for slivers using an explicit list. Many slivers lazily construct their box children to avoid creating more children than are visible through the Viewport. This delegate provides children using an explicit list, which is c
api.flutter.dev


위젯들을 한 번에 다 그린다
-> 퍼포먼스에 유의!
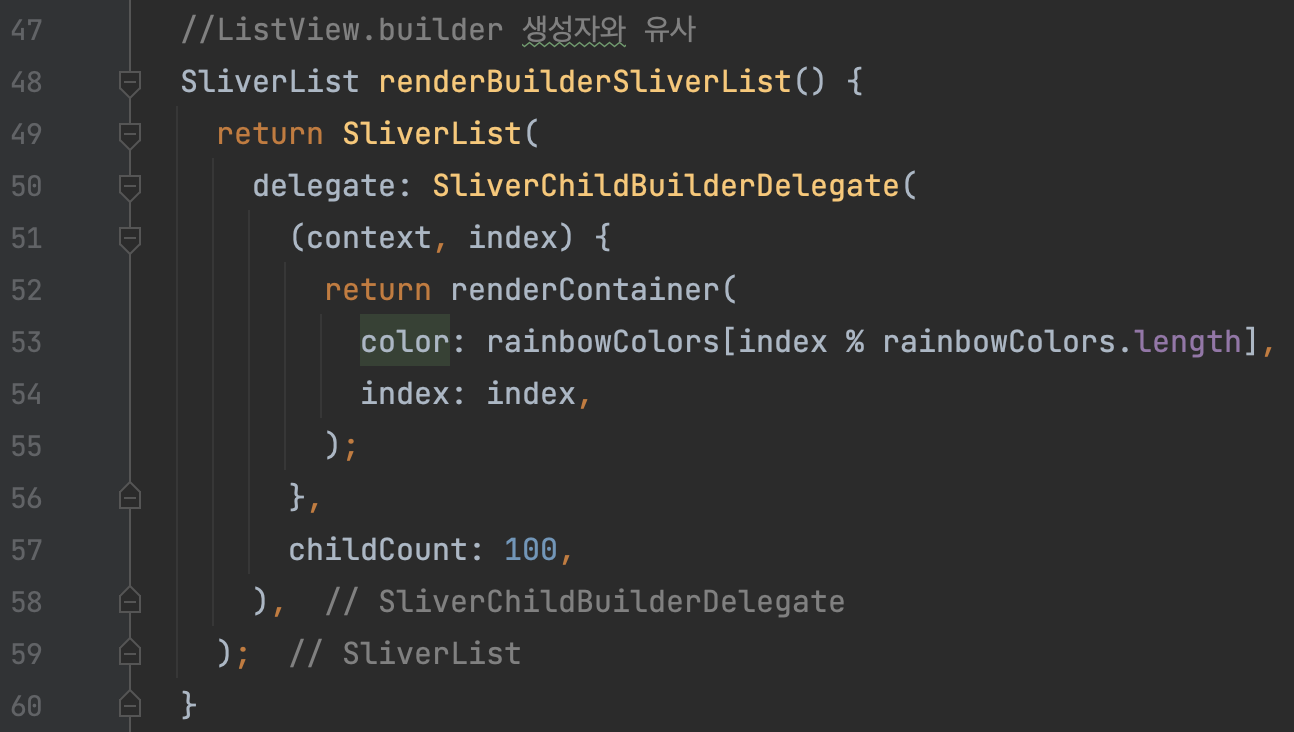
SliverChildBuilderDelegate
https://api.flutter.dev/flutter/widgets/SliverChildBuilderDelegate-class.html
SliverChildBuilderDelegate class - widgets library - Dart API
A delegate that supplies children for slivers using a builder callback. Many slivers lazily construct their box children to avoid creating more children than are visible through the Viewport. This delegate provides children using a NullableIndexedWidgetBui
api.flutter.dev


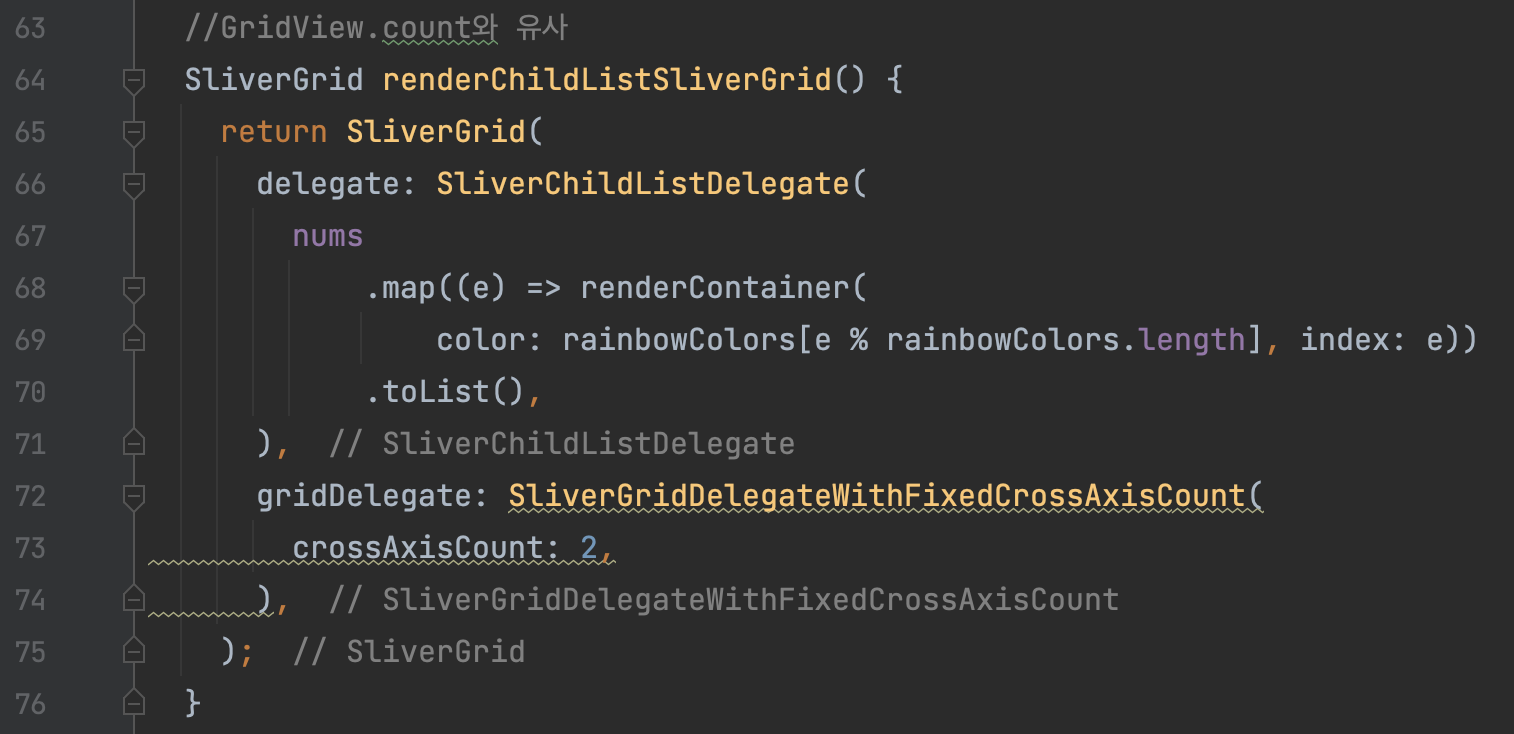
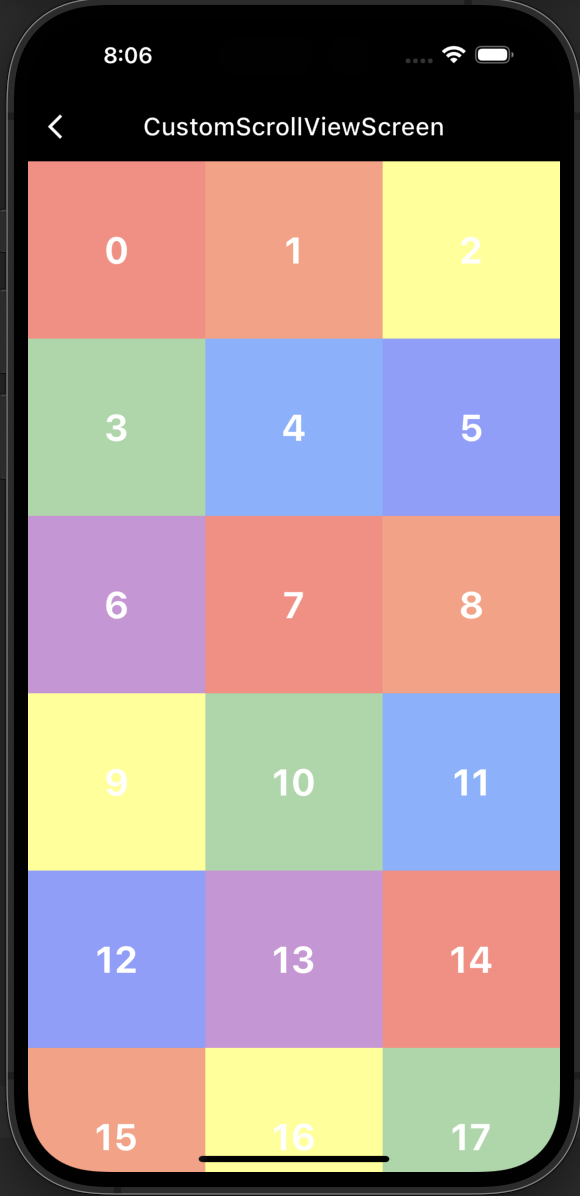
SliverGrid
https://api.flutter.dev/flutter/widgets/SliverGrid-class.html
SliverGrid class - widgets library - Dart API
A sliver that places multiple box children in a two dimensional arrangement. To learn more about slivers, see CustomScrollView.slivers. SliverGrid places its children in arbitrary positions determined by gridDelegate. Each child is forced to have the size
api.flutter.dev


gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 150.0,
mainAxisSpacing: 16.0,
crossAxisSpacing: 16.0,
childAspectRatio: 8.0,gridDelegate에 위 코드와 같은 파라미터를 적용해 위젯들 사이 공간을 줄 수 있다
mainAxisSpacing: 행 간 거리
crossAxisSpacing: 열 간 거리


'CS > Flutter | Dart' 카테고리의 다른 글
| RefreshIndicator (9) | 2023.08.27 |
|---|---|
| CustomScrollView - SliverAppBar, SliverPersistentHeader, Scrollbar (9) | 2023.08.27 |
| ReorderableListView (0) | 2023.08.26 |
| GridView (1) | 2023.08.24 |
| ListView (0) | 2023.08.24 |




