
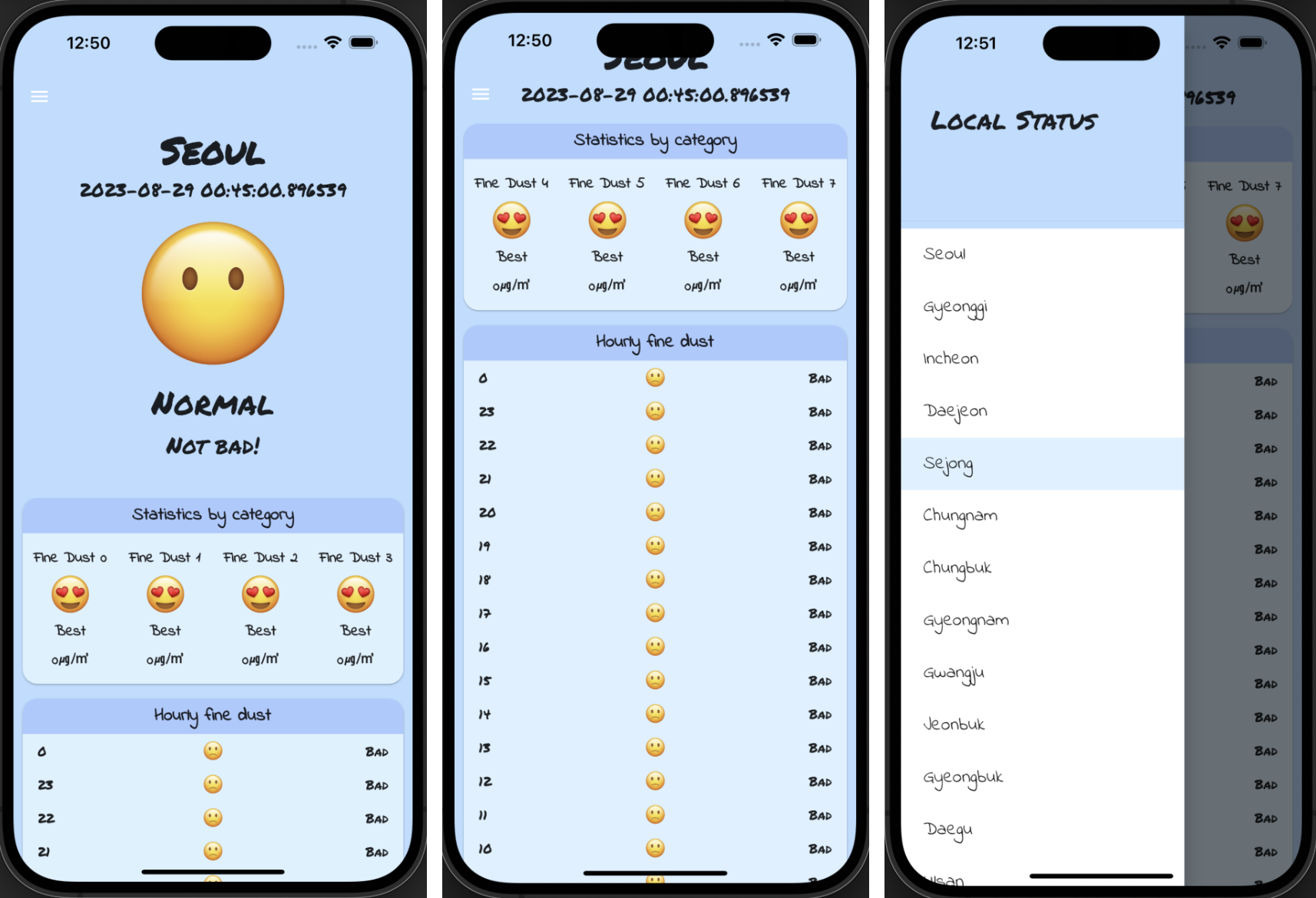
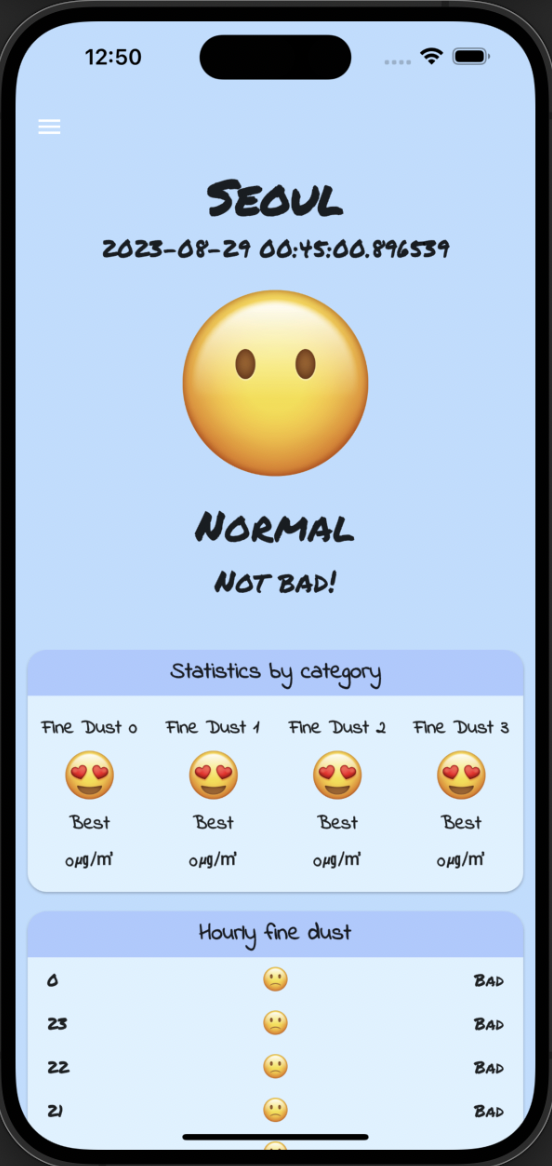
너무 귀여운 .. 미세먼지 측정 앱 💘
아직 실시간 데이터 받아오기 전이라 임의로 구성해주었다
큰머리 이모지에 통통 튀는 애니메이션 넣어도 좋을 거 같다 (플러터에서 가능한 부분이려나?)
여기서부터 주요 코드만 살짝쿵..


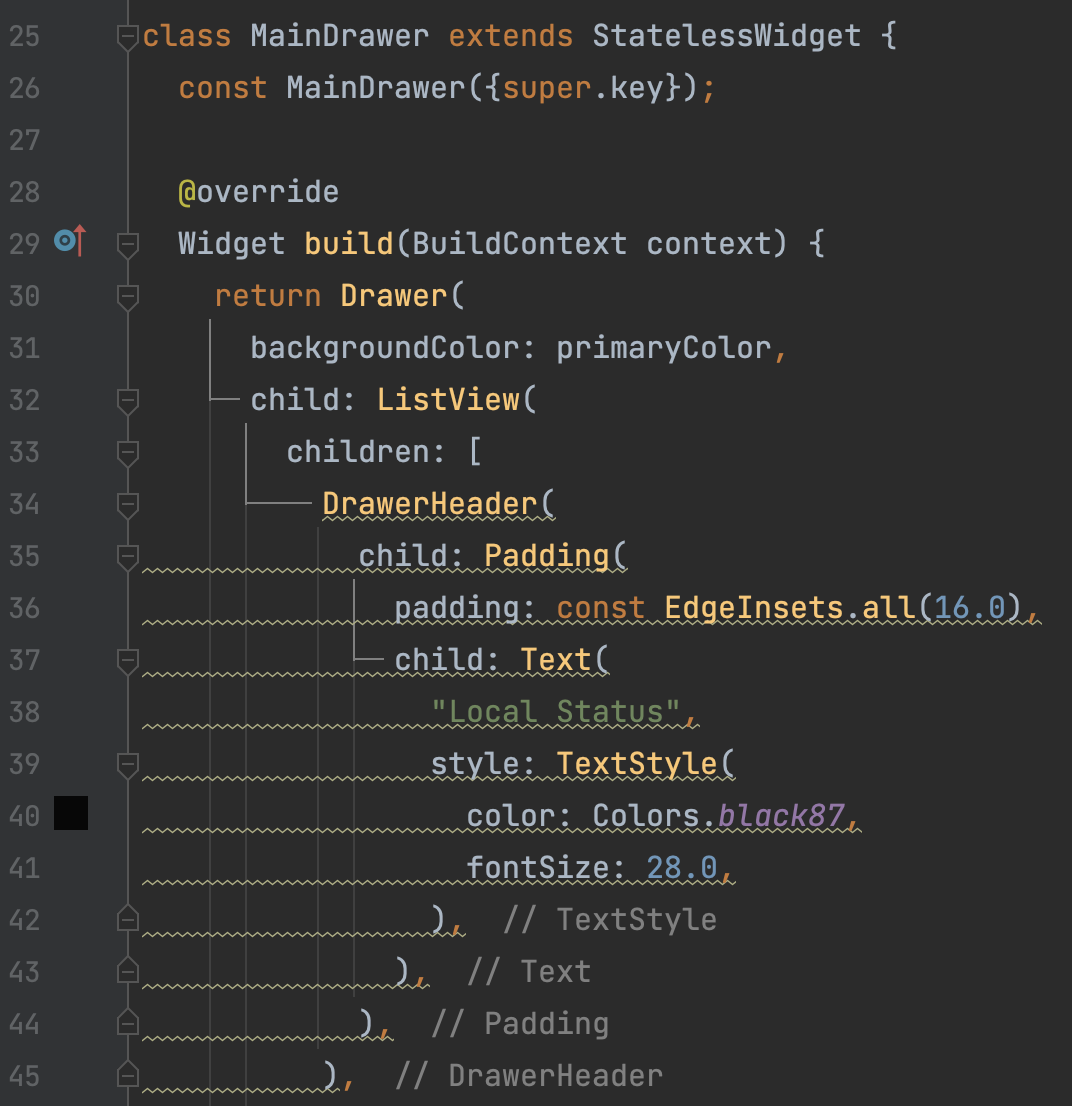
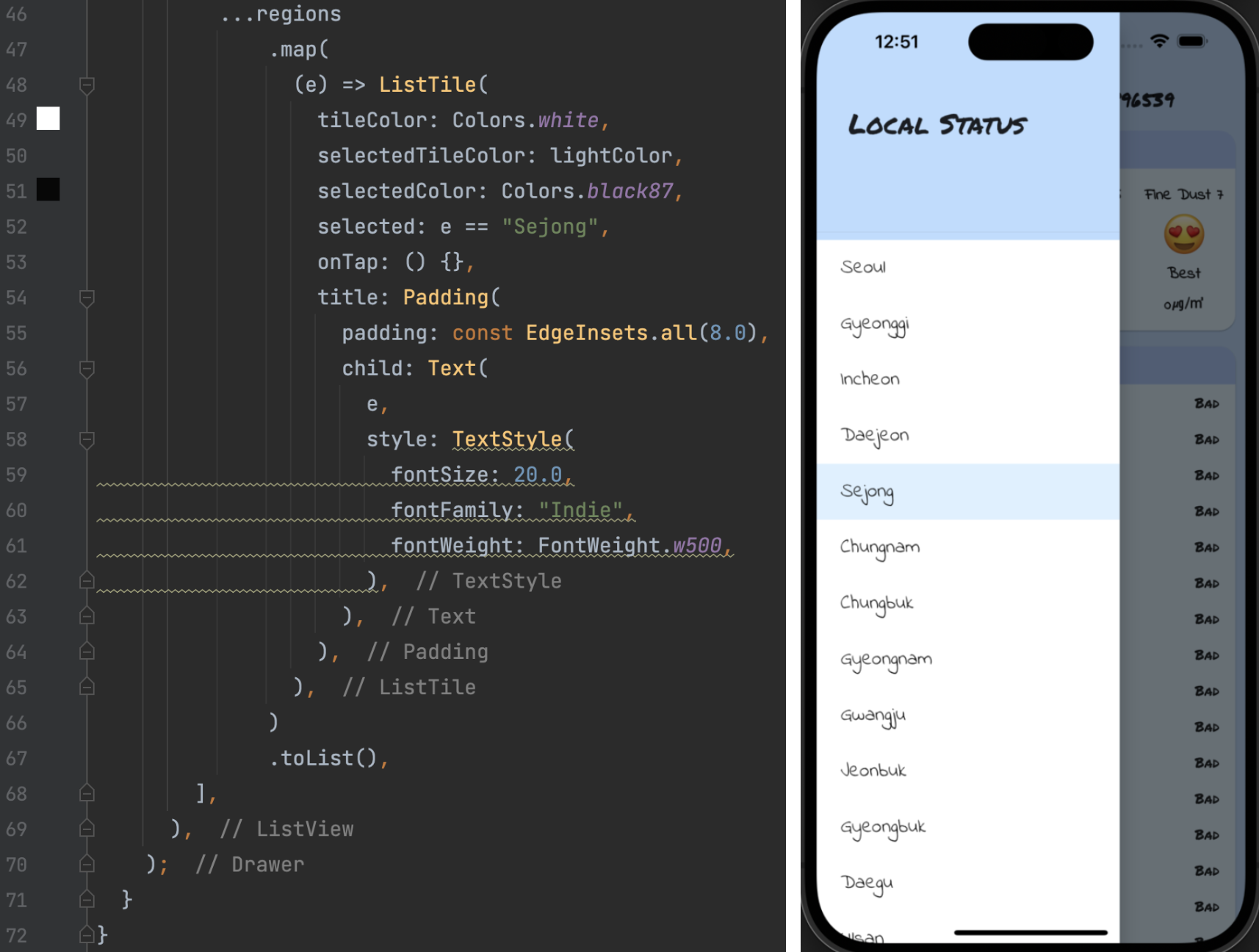
drawer (서랍)을 구성했다
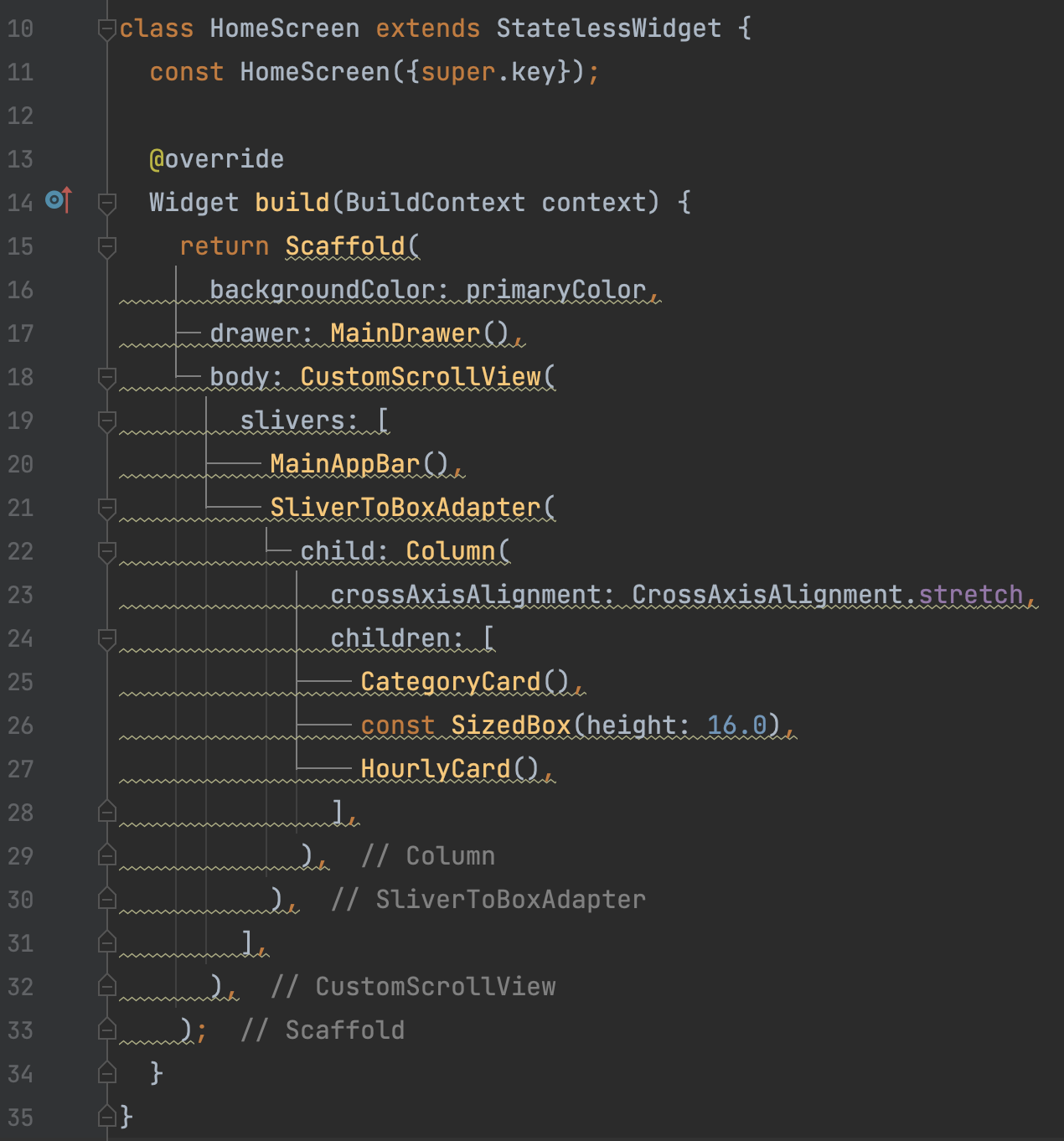
메인이 되는 부분은 앱바로 구성했다
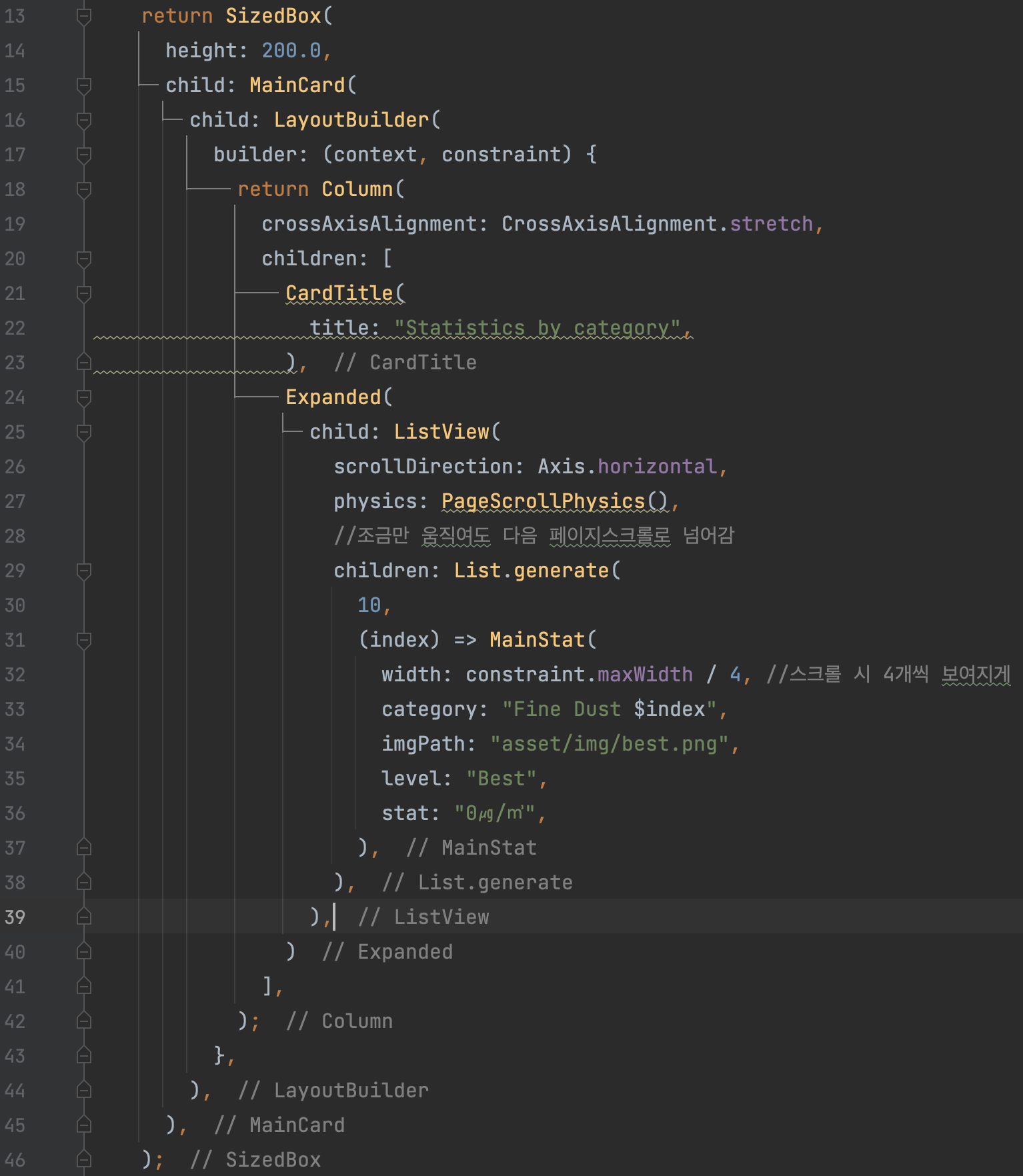
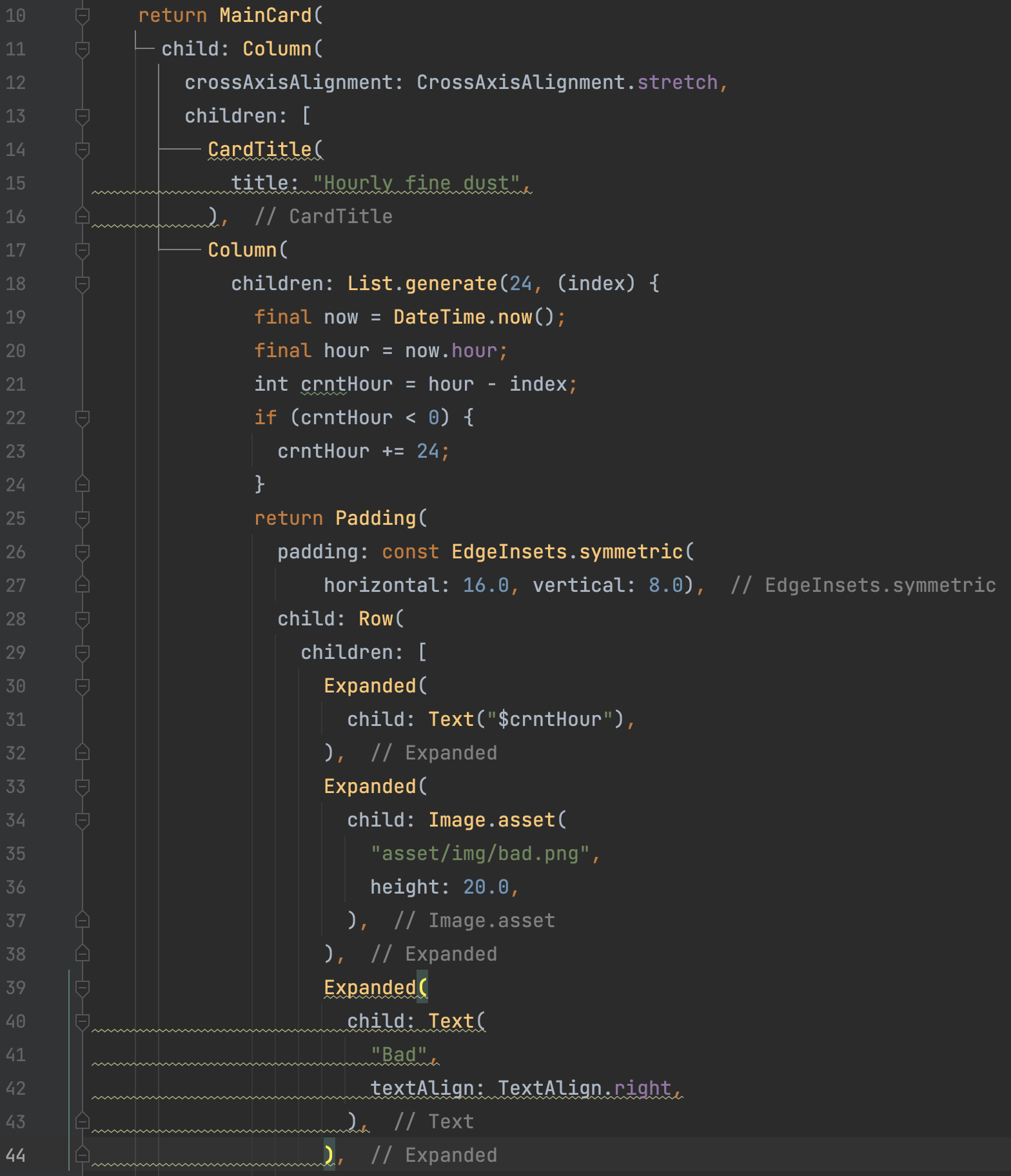
앱바 아래에 CategoryCard와 HourlyCard가 순서대로 위치한다


DrawerHeader와 ListTile로 각각 만들어준다
플러터에 기본적으로 구현되어있는 기능도 이미 세련되어 맘에 든다
조금만 손봐주면 됨..

LayoutBuilder(
builder: (context, constraint) {LayoutBuilder를 이용하면 constraint를 사용할 수 있어서
width: constraint.maxWidth / 4, //스크롤 시 4개씩 보여지게위 코드 라인32 처럼 해당 카드의 너비값 이용에 용이하다
ListView(
scrollDirection: Axis.horizontal,
physics: PageScrollPhysics(),
//조금만 움직여도 다음 페이지스크롤로 넘어감스크롤 방향은 가로로 했고
PageScrollPhysics 이용해 조금만 움직여도 다음 페이지 스크롤로 넘어갈 수 있게 했다

현재 시간이 0(시)보다 작으면 -가 되지 않게 +24를 해주었다
'CS > Flutter | Dart' 카테고리의 다른 글
| SQL, NoSQL, Hive (7) | 2023.08.31 |
|---|---|
| HTTP, REST API, RESTful API (2) | 2023.08.29 |
| RefreshIndicator (9) | 2023.08.27 |
| CustomScrollView - SliverAppBar, SliverPersistentHeader, Scrollbar (9) | 2023.08.27 |
| CustomScrollView - SliverList, SliverGrid (9) | 2023.08.27 |


