Photo Slide Show APP


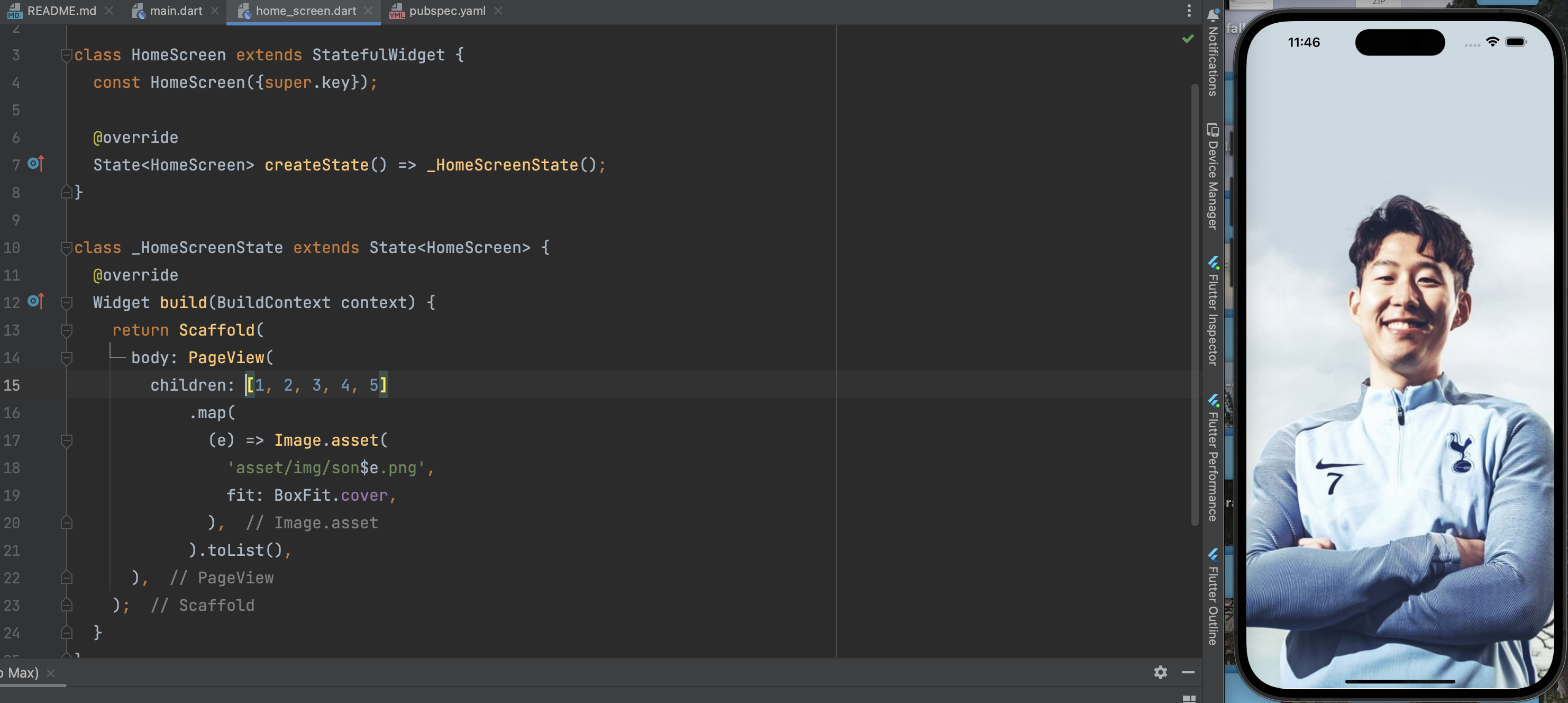
PageView 이용해 사진 보여주기
손짱 사진으루,,
사진 이름이 son1.png, son2.png 등으로 끝에 숫자만 반복됨
-> functional programming 해주기
fit: BoxFit.cover 이용해 사진 확대해 전체화면으로 보여지게 하기
Timer

타이머 걸어주기
timer = Timer.periodic(Duration(seconds: _), (timer) {}
초기 페이지 값은 0
currentPage와 nextPage 설정해줬고
다음 페이지값이 위 예시에서는 3보다 커질 경우 다시 초기 페이지로 돌아오게 했다
(위 예시에서는 사진을 총 4장 넣어줬기 때문)
페이지에 애니메이션 효과를 주었는데, (animateToPage)
curve 값을 조정할 수 있다
curve: Curves._
나는 slowMiddle로 했는데 활용할 수 있는 효과가 이외에도 많다
linear는 처음부터 끝까지 같은 속도로 넘겨주는 효과라고 한다

dispose() 로 메모리릭(메모리 과소비) 방지하는 법과
상태바 글씨 색 바꾸기도 배웠다
(light / dark)
'CS > Flutter | Dart' 카테고리의 다른 글
| 커플 디데이 어플 만들기 (0) | 2023.07.20 |
|---|---|
| Dart DateTime (0) | 2023.07.19 |
| StatefulWidget (0) | 2023.07.18 |
| webview 4.0.2 ver. (0) | 2023.07.17 |
| webview, javascriptMode, controller (0) | 2023.07.17 |




