
프로젝트에서 사용할 글씨체 다운
https://fonts.google.com/?subset=korean
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com


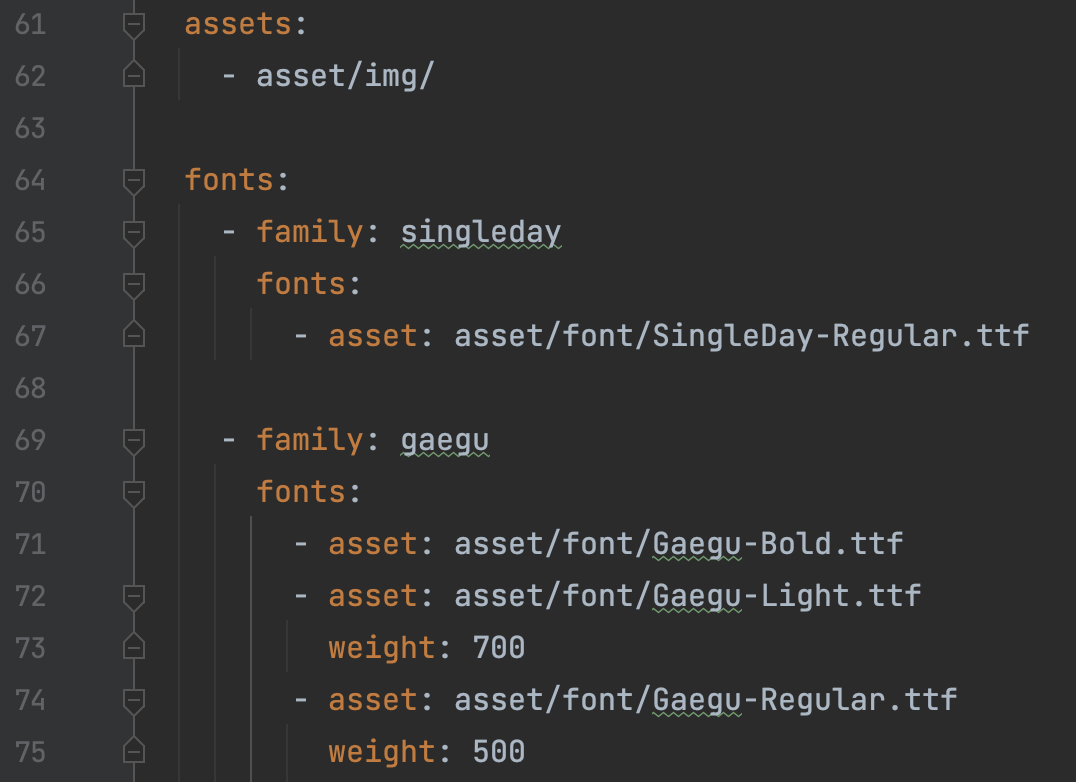
asset은 이렇게 구성해준다


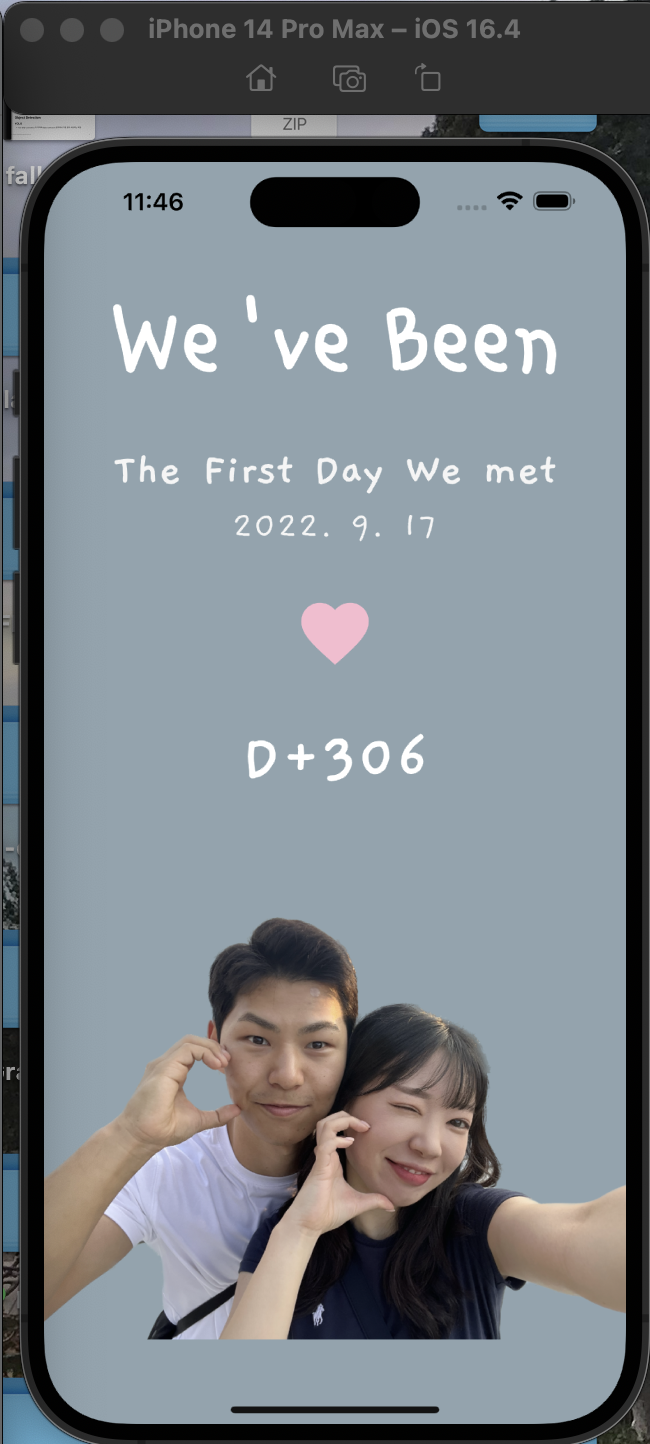
텍스트 부분과 이미지 부분 상, 하 부분으로 나눠 진행 -> Column
"The First Day We met" 부분과 "2022. 9. 17" 부분은 줄 간격을 띄우고 싶지 않기에 둘은 또 안에 Column으로 묶어준다
텍스트들과 아이콘 부분 전체의 Column을 Expanded하고
mainAxisAlignment의 spaceEvenly 이용해 간격 적절히 넓혀준다

이미지 부분도 Expanded 해서 상, 하 각 부분이 각자의 영역 밖으로는 넘어오지 못하게끔 설정한다



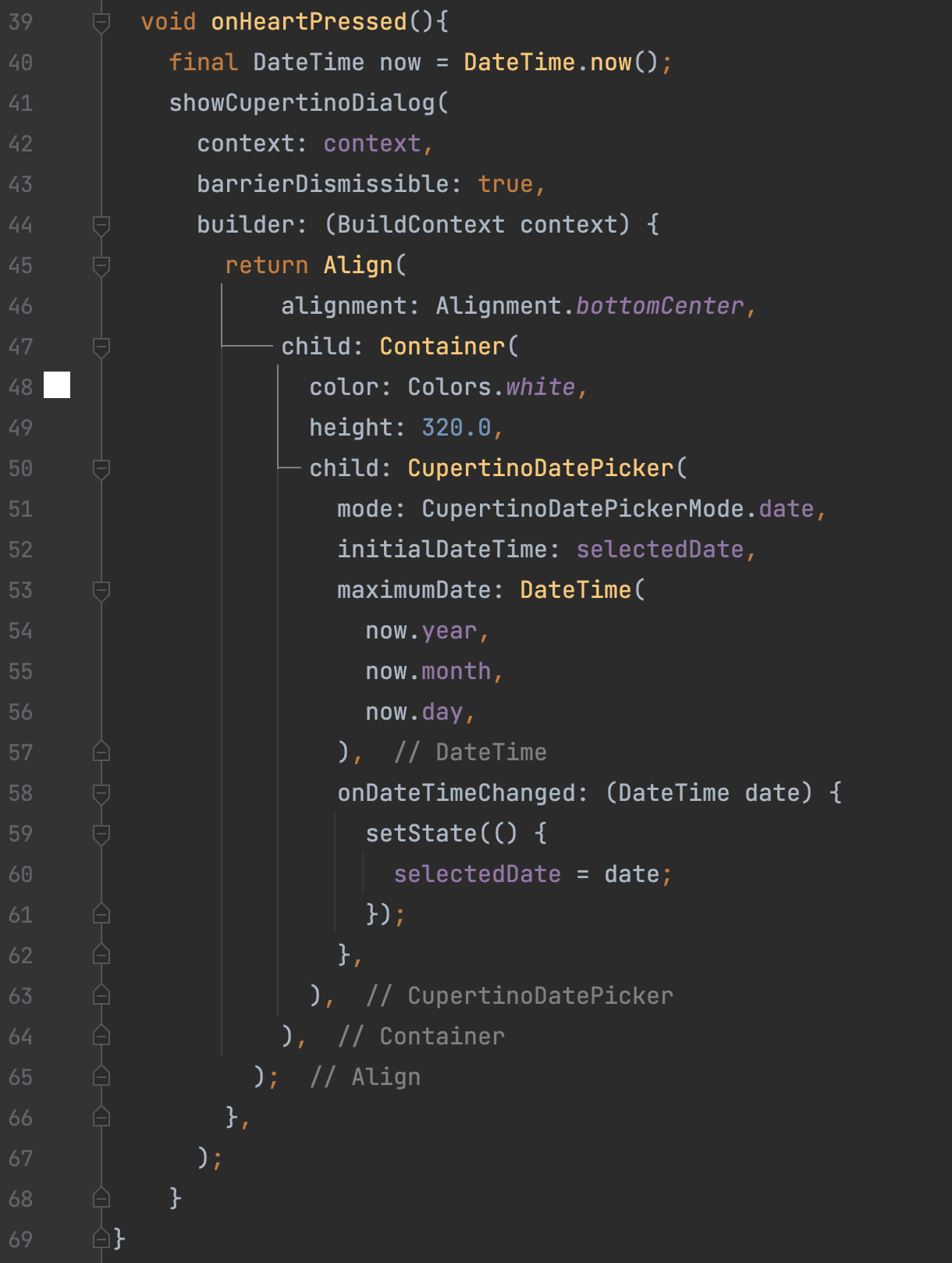
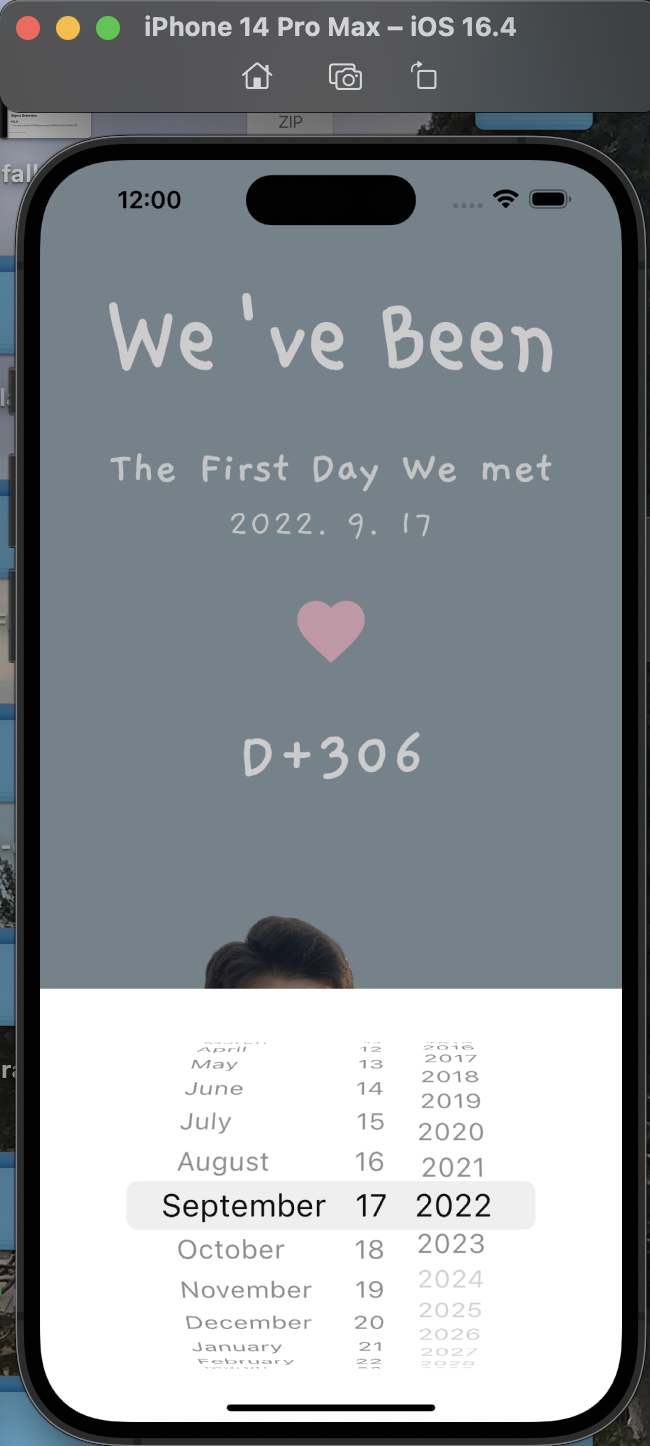
하트 아이콘 누르면 CupertinoDialog 창이 뜬다
CupertinoDialog 옵션 적절히 설정
DateTime 이용해 날짜 지정
그 날짜가 selectedDate가 된다
처음 사귄 날짜를 지정해야지, 미래 날짜를 지정하면 안되기 때문에 그에 따른 설정을 했다
(CupertinoDatePicker 부분 참고)
children: [
Text(
"The First Day We met",
style: TextStyle(
color: Colors.grey[100],
fontFamily: "gaegu",
fontSize: 35.0,
fontWeight: FontWeight.w600,
),
),home_screen.dart에 있던 것을 main.dart로 옮겨주는 작업
(상위에서 수정 가능하게끔)


ThemeData 이용
많이 사용되는 폰트는 fontFamily로 기본 값 설정해주면 TextStyle에 fontFamily 지정 않을 경우 기본 값으로 설정한 폰트로 보여진다
(중복 코드 삭제할 수 있어 좋다)
html에서 <h1>, <h2> 등으로 지정하듯이 여기는 displayLarge, bodyLarge 등으로 지정해주는 듯하다
업버전되면서 headline1, bodytext1 -> displayLarge, bodyLarge 이런 식으로 바뀐 듯!
암튼 귀염뽀쨕한 커플 디데이 앱 만들기 완료오~~!!!
기록용일 뿐, 전체 코드는 아님
(하트 아이콘과 사귄 날짜 띄우기, 디데이 카운트에 관한 코드는 본문에 없다)
'CS > Flutter | Dart' 카테고리의 다른 글
| 랜덤 숫자 생성기 (0) | 2023.07.24 |
|---|---|
| const constructor (1) | 2023.07.23 |
| Dart DateTime (0) | 2023.07.19 |
| Photo Slide Show App (0) | 2023.07.19 |
| StatefulWidget (0) | 2023.07.18 |




