Material State
- hovered: 마우스 커서 올려놓은 상태
- foucused: 포커스됐을 때(텍스트 필드)
- pressed: 눌렸을 때
- dragged: 드래그됐을 때
- selected: 선택됐을 때
- scrollUnder: 다른 컴포넌트 밑으로 스크롤링됐을 때
- disabled: 비활성화됐을 때
- error: 에러 상태
Flutter Button Styling

ElevatedButton #1

styleFrom() 사용하지않고 MaterialStateProperty 사용 시
MaterialStateProperty.all()은 Colors.색상
MaterialStateProperty.resolveWith()는 위와 같이 (Set<MaterialState> states){}를 써주어야 한다
기본값은 return null이다
위 예시는 버튼이 눌렸을 때는 foregroundColor를 노란색으로,
버튼이 눌리지 않았을 때는 흰색으로 보여준다


ElevatedButton #2

styleFrom() 사용해 스타일링해준다
4.0 버전에서는 기존 primary등 대신 backgroundColor등으로 좀 더 명확히 변화한게 보여진다


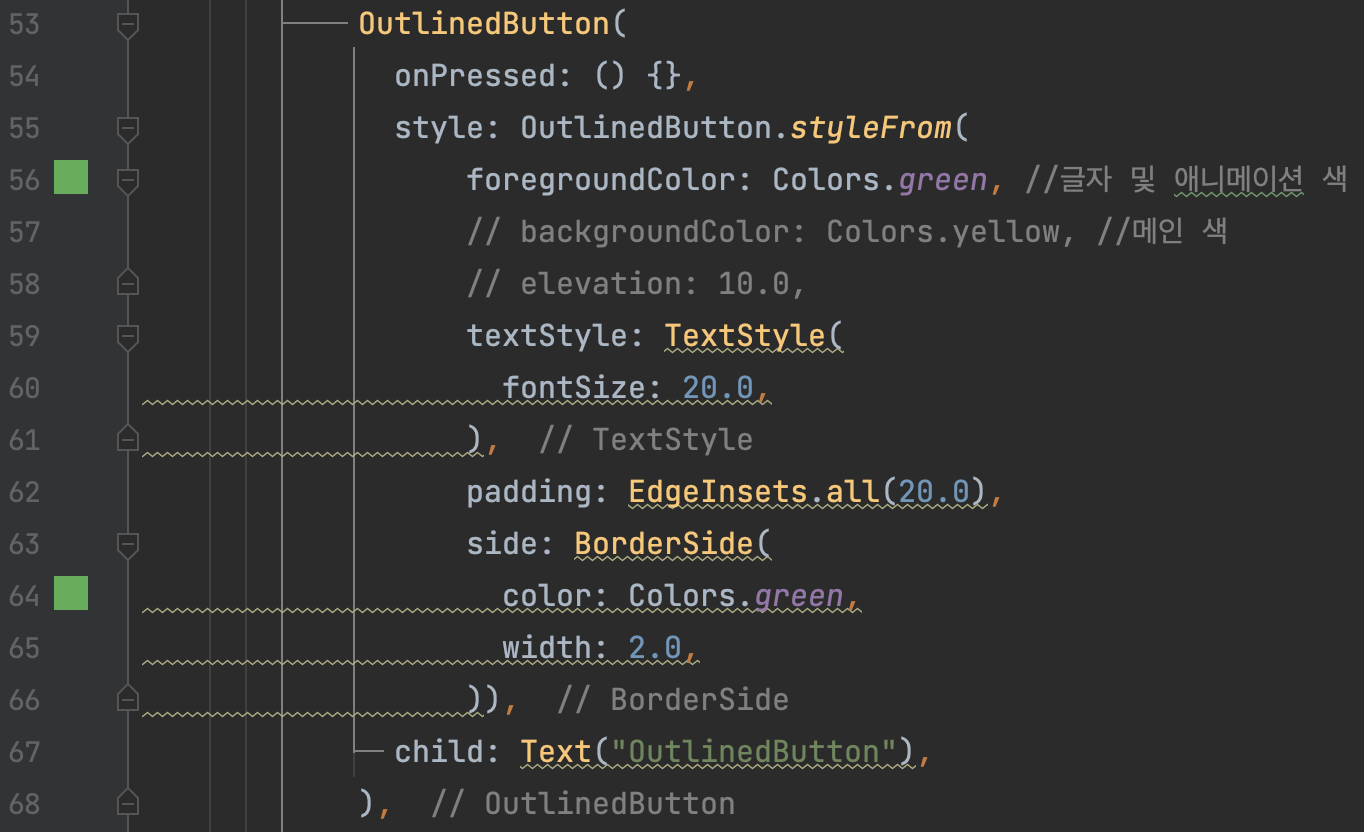
OutlinedButton

OutlinedButton에서 backgroundColor, elevation등을 지정하기 보다는 ElevatedButton에서 지정하는 게 용이하다고 생각되어 주석처리 해뒀다


TextButton



'CS > Flutter | Dart' 카테고리의 다른 글
| Named Route - PushNamed (0) | 2023.07.26 |
|---|---|
| layout 이용해 코드 중복제거하기 (0) | 2023.07.25 |
| 랜덤 숫자 생성기 (0) | 2023.07.24 |
| const constructor (1) | 2023.07.23 |
| 커플 디데이 어플 만들기 (0) | 2023.07.20 |




